Управление освещением
-
Добрый вечер!
Подскажите пожалуйста. ВУ самой мегаД есть возможность создавать сценарии (к примеру при сработке входа 1 включить выход 7 ,погореть 30сек и выключить выход 7) как такое можно реализовать на плане, чтобы нажав на иконку включения освещения система дала команду на выключение по истечению 30 сек.
у меня сейчас получаетс так . Нажав на выключатель свет включается и горит 30 сек, потом выключается(на уд все отображается). но если включить свет иконкой он продолжает гореть бесконечно (пока не нажмешь повторно)
заранее спасибо
-
Нужно написать сценарий. Причем я бы рекомендовал что-то одно или управление средствами сервера или управление средствами контроллера
-
Нужно написать сценарий. Причем я бы рекомендовал что-то одно или управление средствами сервера или управление средствами контроллера
MegaD затачивалась под самостоятельную работу, если сервер не отвечает. Поэтому для нее - это нормальная работа.
В контексте данной задачи надо действительно написать сценарий. Правда сценарии пока в виде скрипта на js.
-
Добрый вечер!
Подскажите пожалуйста. ВУ самой мегаД есть возможность создавать сценарии (к примеру при сработке входа 1 включить выход 7 ,погореть 30сек и выключить выход 7) как такое можно реализовать на плане, чтобы нажав на иконку включения освещения система дала команду на выключение по истечению 30 сек.
у меня сейчас получаетс так . Нажав на выключатель свет включается и горит 30 сек, потом выключается(на уд все отображается). но если включить свет иконкой он продолжает гореть бесконечно (пока не нажмешь повторно)
заранее спасибо
Да, коллеги правы, здесь нужен сценарий
Если светильник не горит - включаем и взводим таймер, чтобы отключить
/** * @name Включить свет и выключить через 30 сек * @desc */ const lamp = Device("ActorD", "Светильник"); const script = { start() { if (lamp.dval == 0) { this.do(lamp, "on"); this.startTimer("T1", 5, "turnOff"); } }, turnOff() { this.do(lamp, "off"); } };Загрузите этот сценарий и привяжите свой светильник
Проверить, что сценарий работает можно в разделе Рабочие сценарии
Теперь нужна кнопка, чтобы этот сценарий запустить. Вот два варианта:
Можно сделать ее рядом с иконкой светильника.
В этом случае можно включать-выключать как обычно плюс нажатием на кнопку включать только на 30 сек.
Можно поставить кнопку прямо на светильник и сделать прозрачность контейнера близкой к нулю (равной 0).
Тогда будет так как вы хотите

-
спасибо большое всем. буду эксперементировать
-
Конечно же, таймер надо взвести на 30 сек, а не на 5, как в приведенном примере
this.startTimer("T1", 30, "turnOff");
-
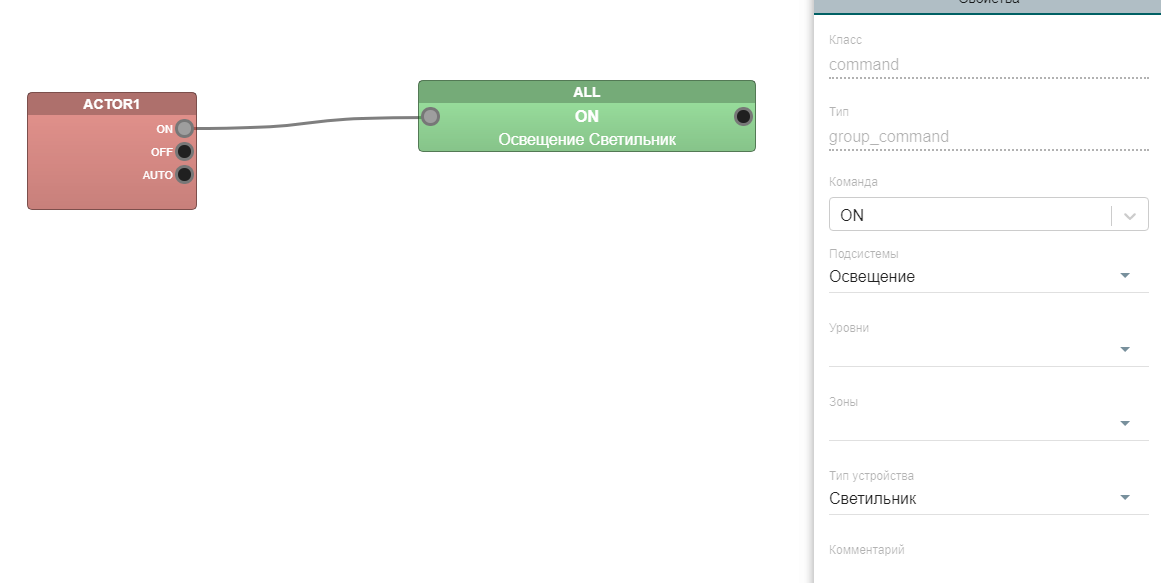
Подскажите пожалуйста, как одной кнопкой можно включить все освещение?
-
@artem521 попробуйте так:

-
@homa Спасибо большое!
-
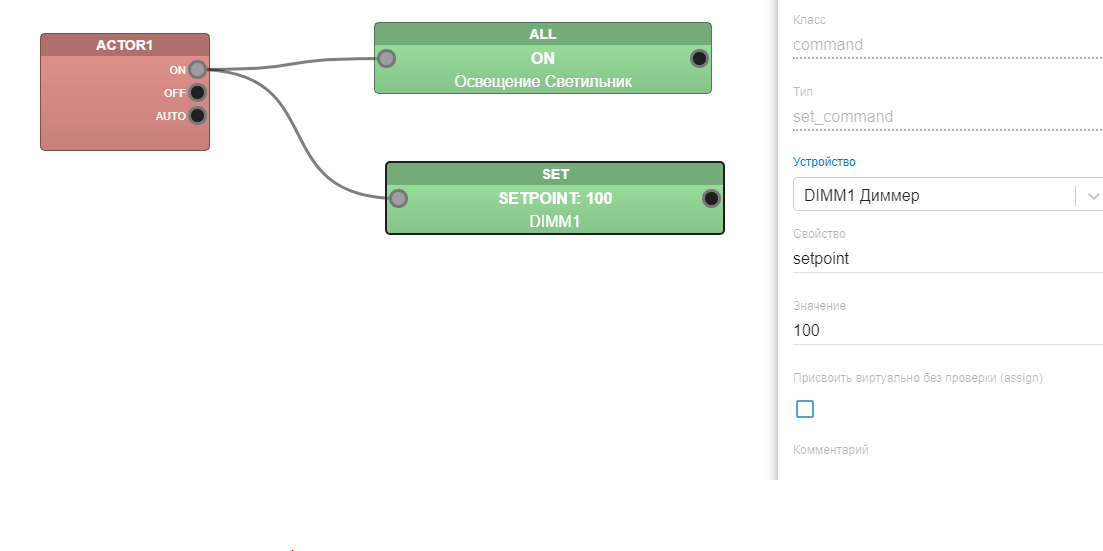
@homa все работает, только диммеры не на 100% включаются, ве зависит от уставки, а она не имеет почему то постоянную 100%
-
@artem521 у меня диммеров нет, но думаю так заработает:

-
@homa Спасибо:) попозже попробую и отпишусь.