Вопросы по работе системы
-
Ещё замечена проблемка. Когда задействован шлюз в сервере, перестает работать кнопка на Шлюзе, включающая подсветку. Сигнализация ставится по двойному нажатию, а подсветка не фурычит.
-
Здравствуйте. А как реализовать выпадающий список со списком действий?
Например переход на экраны.Можно конечно в Html блок запихнуть, только как сделать обработку выбора элемента?
-
@regabriel, есть системный виджет autocomplete (это как раз выпадающий список). Пробовал им пользоваться, но не понял как... с виджетом navigator все получилось сразу же - он у меня переключает разные мнемосхемы на экране (его нужно добавить после создания и сохранения контейнера мнемосхем на экране).
-
Пользователь @Alex_Jet написал в Вопросы по работе системы:
системный виджет autocomplete
Вот я тоже не понял как его настраивать.
navigator работает но это не выпадающий список, не так элегантно получается, да и не получается в нем сделать переходы на экраны или другие действия(например запуск сценария или т.п.)
-
Пользователь @regabriel написал в Вопросы по работе системы:
navigator работает но это не выпадающий список, не так элегантно получается, да и не получается в нем сделать переходы на экраны или другие действия(например запуск сценария или т.п.)
Можно такой же навигатор сделать из кнопок. Кнопки позволяют переходить на другой экран или что-нибудь запускать (сценарий, команда плагина или просто url). Лучше всего сделать свой виджет с такими кнопками - если они будут размещены на нескольких экранах, то будет удобно в дальнейшем редактировать только этот виджет.
-

-
@dm, в чем вопрос с такой тяжелой картинкой?
-
Это сообщение удалено!
-
Это сообщение удалено!
-
Это сообщение удалено!
-
Не пойму из-за чего могут не работать некоторые скрипты пишет что isChanged не функция, хотя это мультисценарий и у других норм:

Другой скрипт так же выдает при принудительном запуске:

Скажите из-за чего такое может выдавать? (перезагрузка не помогает)
-
Пользователь @regabriel написал в Вопросы по работе системы:
Не пойму из-за чего могут не работать некоторые скрипты пишет что isChanged не функция, хотя это мультисценарий и у других норм:
Скажите из-за чего такое может выдавать? (перезагрузка не помогает)Добрый день!
isChanged вызывается как функция сценария, а не устройства, через this:if (this.isChanged(shutter_small, 'value') ) { // Сценарий вызван, т к изменилось значение свойства value устройства shutter_small ... } if (this.isChanged(shutter_small)) { // Сценарий вызван, т к изменилось какое-то свойство shutter_small ... }В документации ошибка, к сожалению

-
Пользователь @intrapro написал в Вопросы по работе системы:
this.isChanged(shutter_small)
Хорошо, а то я уже совсем голову сломал)) Спасибо.
Только поясните еще один момент (isChanged когда оно равно true)const dev = Device("window"); ... start() { this.addTimer("T1"); //в этот момент времени dev закрыто this.startTimer("T1", 100, "finish_active"); }, finish_active(){ // если до этого момента времени входа в start() не было, и dev открыто(т.е. изменилось) // то this.isChanged(dev) == true или false??? // А если оно несколько раз менялось и осталось к этому моменту закрытым(т.е. не изменилось this.isChanged(dev) == true или false??? } // Или еще если говоря по русски, то isCanged()== true если значение изменилось, или менялось?
-
Пользователь @regabriel написал в Вопросы по работе системы:
Пользователь @intrapro написал в Вопросы по работе системы:
this.isChanged(shutter_small)
Хорошо, а то я уже совсем голову сломал)) Спасибо.
Только поясните еще один момент (isChanged когда оно равно true)// Или еще если говоря по русски, то isChanged()== true если значение изменилось, или менялось?
isChanged()== true , если значение изменилось
Но изменилось ДО запуска сценария.
То есть с помощью isChanged() можно понять, какой триггер вызвал сценарий.
Если устройство не триггер, isChanged() не поможетЕсли нужно следить за переключением ИЗНУТРИ сценария, применяется слушатель:
count:0, start() { //в этот момент времени dev закрыто this.count = 0; this.startTimer("T1", 100, "finish_active"); this.addListener(dev, "onDev"); // Будет слушать изменения dev, пока сценарий не завершится. // Если есть активный таймер или слушатель - сценарий активен. И второй раз не запустится }, onDev() { // Эта функция будет срабатывать каждый раз при изменении dev this.count++; // просто считаем количество переключений // или можно проверять состояние, или еще что-то }, finish_active(){ // если до этого момента времени входа в start() не было.... - ТАК НЕ БУДЕТ!! // Если сценарий запущен - он второй раз не запускается!! // Здесь можем проверить количество переключений ... this.exit(); // Поскольку есть не только таймер, но и слушатель - нужно явно обозначить выход // Следующий раз сценарий сработает по триггеру и войдет через start }
-
Как можно установить значение датчика из сценария ?
x.setValue() не работает (может потому что у датчика нет отключения Auto).
Есть же в методах определения значения (при создании устройства) "вычисляется сценарием" ....З.ы Извините если было уже - не нашел..
-
Пользователь @alesle написал в Вопросы по работе системы:
Как можно установить значение датчика из сценария ?
x.setValue() не работает (может потому что у датчика нет отключения Auto).
Есть же в методах определения значения (при создании устройства) "вычисляется сценарием" ....З.ы Извините если было уже - не нашел..
Добрый день, можно установить через assign
this.assign(temp1, "value", 42);Через assign можно присвоить значение любому свойству, даже если это свойство readonly или есть привязка к каналу.
Метод определения значения менять не нужно
-
Столкнулся с ошибкой в системе.
Была у меня мнемосхема 49, так же был возможность её выбора в некоторых навигаторах мнемосхем.
Решил её удалить. Теперь ни один навигатор не работает, требует её. Ни удаление навигаторов, ни перезагрузка системы не помогает. В списке выбора мнемосхем её нигде нет.

Что делать?
-
Пользователь @regabriel написал в Вопросы по работе системы:
Столкнулся с ошибкой в системе.
Была у меня мнемосхема 49, так же был возможность её выбора в некоторых навигаторах мнемосхем.
Решил её удалить. Теперь ни один навигатор не работает, требует её. Ни удаление навигаторов, ни перезагрузка системы не помогает. В списке выбора мнемосхем её нигде нет.
Что делать?На каком этапе возникает ошибка? Попробуйте запустить интерфейс в новой вкладке анонимно или от другого пользователя.
-
Пользователь @regabriel написал в Вопросы по работе системы:
Столкнулся с ошибкой в системе.
Была у меня мнемосхема 49, так же был возможность её выбора в некоторых навигаторах мнемосхем.
Решил её удалить. Теперь ни один навигатор не работает, требует её. Ни удаление навигаторов, ни перезагрузка системы не помогает. В списке выбора мнемосхем её нигде нет.

Что делать?
у дырки для мнемосхемы на экране есть настройка "мнемосхема по умолчанию".
-
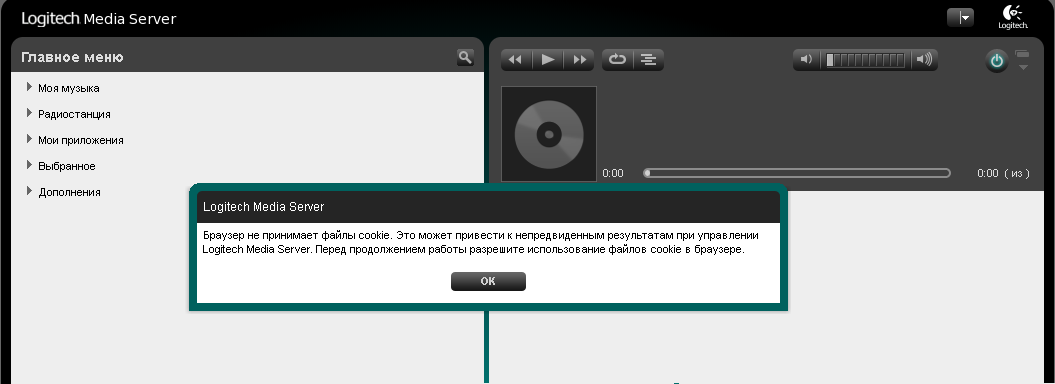
Коллеги, у меня с недавних пор LMS в виджете html iH запускается вот таким образом:

Это как-то может быть связано с обновлением Chrome? В отдельном окне браузера все запускается отлично без сообщений о файлах cookie.