Интеграция в iH адресуемых RGB-лент на базе WS281X через MegaD
-
Прошивка контроллера MegaD-2561 поддерживает управление адресуемыми RGB-драйверами серии WS281X. На этих микросхемах/драйверах делают не только адресуемые RGB-ленты, но и всякие RGB-PCB разных форм и размеров для встраивания куда либо - от DIY-устройств, до люстр бытового назначения. Причем микросхемы имеют всего лишь однопроводную шину данных! Поэтому к контроллеру MegaD-2561 теоретически можно подключить до 38 шт. RGB-лент или RGB-PCB, сделав из него подобие профессионального контроллера управления светом типа DMX.
В данной статье расскажу как можно подключить к контроллеру ленту на базе RGB-драйверов WS2818. Примечательной особенностью данной ленты является ее питающее напряжение, составляющее 12В! Вообще лента на своем начале и конце имеет 4 шины: GND, BO/BI, DO/DI и 12V. Ленту/ленты можно запитать от отдельного мощного блока питания, но обязательное условие нормальной работы - это объединение GND блока питания ленты с блоком питания контроллера! К контроллеру можно подключить как контакт BO/BI, так и контакт DO/DI. Разница будет в...
Итак, лента подключена к контроллеру, на блоки питания подано напряжение. Теперь нужно, а точнее НЕ нужно провести конфигурирование порта контроллера, то есть порт должен быть в состоянии NC. Подробнее о подключении лент на базе WS281X к контроллеру MegaD-2561 - тут.Применительно к системе intraHouse есть несколько вариантов управления лентами:
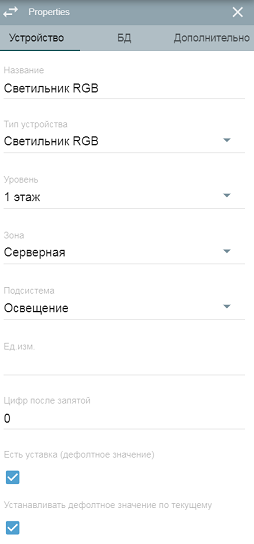
1. Управление лентами с помощью устройства "Светильник RGB.
Для этого создаем устройство, например, с ID "RGBLAMP1_01" с типом "Светильник RGB":

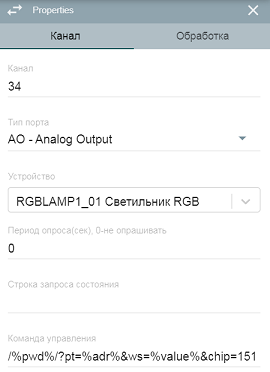
В соответствующем плагине megad создаем канал и привязываем к нему ранее созданный светильник:

В канале плагина вписана команда управления /%pwd%/?pt=%adr%&ws=%value%&chip=151, где value - значение, получаемое от устройства, привязанного к данному каналу, chip - количество чипов в ленте (в моем 5 м экземпляре их именно 151 шт., то есть плотность ленты - 30 чипов на 1 м).
Выносим созданный светильник RGB на нужную мнемосхему и теперь в веб-интерфейсе системы нажимаем на его иконку - лента должна засветиться каким-либо цветом (какой по умолчанию сохранен - не знаю). Чтобы изменить цвет свечения - нажимаем долго на иконку светильника и справа всплывает боковое меню устройства - в нем: RGB-ColorPicker позволяет выбрать либо предустановленный цвет или цвет любой градации, а нижний слайдер L позволяет либо уменьшить яркость ленты (в положении 0-50%) или увести яркость в белый цвет (50-100%). Чтобы выключить ленту, нужно нажать на иконку светильника еще раз. Выбранный цвет сохраняется и при новом включении будет такой же какой был при выключении.
Кстати, если при настройке на иконке светильника RGB оставлены индикаторы, то в веб-интерфейсе на иконке сверху будет отображаться текущее значение массива (выключено - 0,0,0,0; включен красный цвет - 255,0,0,0), а внизу - значение по умолчанию (то, которое было выбрано, оно же будет установлено по команде "on").
Для иконки светильника RGB @intrahouse сделал удачную картинку в SVG-формате - ищем тут в разделе "Электрика".Момент о китайских лентах: встречаются варианты не RGB, а GRB-ленты (проектировщики напутали в разводке)!!! Как итог - цвета green и red поменяны местами. Но в iH есть возможность устранить это:
- нужно выбрать канал ленты в плагине megad и открыть его настройки;
- перейти на вкладку "Обработка";
- в поле "Формула расчета выходного значения для актуаторов" вписать:
[ value[1],value[0],value[2] ]- если предполагается управлять лентой с помощью сценариев, то в поле "Формула расчета входного значения" нужно вписать:
[ value[1],value[0],value[2] ]2. Управление лентой - с помощью сценария.
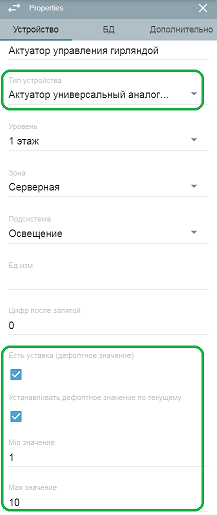
В данном случае возможно сделать практически бесконечное количество вариантов работы RGB-ленты. Причем управление режимами происходит всего лишь с помощью одного актуатора. Для этого создаем актуатор, например, с ID "ACTORA_GARLAND1_01" и типом "Актуатор универсальный аналоговый". При этом для отображения в правом боковом меню устройства слайдера с диапазоном 1-10 (в нижеприведенном сценарии используется 10 вариантов управления лентой) делаем следующие настройки:

Далее переходим в раздел "Сценарии" и создаем новый сценарий вот с таким кодом:
/** * @name Освещение - гирлянда из WS2818 * @desc Имитация работы гирлянды * @version 4 */ const sw = Device("ACTORA_GARLAND1_01"); startOnChange(sw); script({ plugin: "megad1", //Константа названия плагина channel: 34, //Константа номера канала плагина cmd: '000000', //Константа команды chip: 151, //Количество чипов в ленте WS2818 period: 1, //Период изменения цвета num: 3, i: 0, start() { this.ChangeStateSw(); }, ChangeStateSw() { //Остановка таймера для выхода из "цикла" this.stopTimer("T1"); switch(sw.value) { case 0: this.cmd = '000000'; break; case 1: this.cmd = 'FF0000'; break; case 2: this.cmd = '00FF00'; break; case 3: this.cmd = '0000FF'; break; case 4: this.ChangeRed(); break; case 5: this.ChangeGreen(); break; case 6: this.ChangeBlue(); break; case 7: this.RandomColor(); break; case 8: this.num = 3; this.RandomPlay(); break; case 9: this.num = 6; this.RandomPlay(); break; case 10: this.num = 9; this.RandomPlay(); break; } if(sw.value < 4) { this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; this.exit(); } }, ChangeRed() { this.addListener(sw, "ChangeStateSw"); let color = this.i.toString(16); if(color.length == 1) color = '0' +color; this.cmd = color+ '0000'; this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; if(this.i >= 0 && this.i < 16) this.i += 1; else if(this.i >= 16 && this.i < 96) this.i += 8; else if(this.i >= 96 && this.i < 240) this.i += 16; else if(this.i >= 240) this.i = 0; this.startTimer("T1", this.period, "ChangeRed"); }, ChangeGreen() { this.addListener(sw, "ChangeStateSw"); let color = this.i.toString(16); if(color.length == 1) color = '0' +color; this.cmd = '00' +color+ '00'; this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; if(this.i >= 0 && this.i < 16) this.i += 1; else if(this.i >= 16 && this.i < 96) this.i += 8; else if(this.i >= 96 && this.i < 240) this.i += 16; else if(this.i >= 240) this.i = 0; this.startTimer("T1", this.period, "ChangeGreen"); }, ChangeBlue() { this.addListener(sw, "ChangeStateSw"); let color = this.i.toString(16); if(color.length == 1) color = '0' +color; this.cmd = '0000' +color; this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; if(this.i >= 0 && this.i < 16) this.i += 1; else if(this.i >= 16 && this.i < 96) this.i += 8; else if(this.i >= 96 && this.i < 240) this.i += 16; else if(this.i >= 240) this.i = 0; this.startTimer("T1", this.period, "ChangeBlue"); }, RandomColor() { this.addListener(sw, "ChangeStateSw"); let color = ["FF0000", "00FF00", "0000FF", "FFFFFF", "000000"]; this.cmd = color[this.GetRandomInt(0, 5)] + color[this.GetRandomInt(0, 5)] + color[this.GetRandomInt(0, 5)]; this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; this.startTimer("T1", this.period, "RandomColor"); }, RandomPlay() { this.addListener(sw, "ChangeStateSw"); let color; for (let i = 0; i < this.num; i++ ) { color = this.GetRandomInt(0,256).toString(16); if(color.length == 1) color = '0' +color; this.cmd += color; } this.SendDataToWS2818(this.plugin, this.channel, this.cmd, this.chip); this.cmd = ''; this.startTimer("T1", this.period, "RandomPlay"); }, //Функция возвращает случайное целое число между min (включительно) и max (не включая max) GetRandomInt(min, max) { return Math.floor( Math.random() * (max - min)) + min; }, //Функция формирования данных для ленты WS2818 SendDataToWS2818(plugin, channel, cmd, chip) { this.pluginCommand({unit: plugin, command: '/sec/?pt=' +channel+ '&ws=' +cmd+ '&chip=' +chip}); } });Для работы сценария в вашем конкретном случае нужно изменить константы уровня сценария на нужные (название плагина, канал контроллера, количество чипов ленты).
Сценарий запускается когда изменяется состояние sw, то есть ранее созданного аналогового актуатора "ACTORA_GARLAND1_01". Актуатор можно включать/выключать, либо изменить состояние во включенном режиме с помощью слайдера в правом боковом меню устройства. Состояния запоминаются.
0 - лента выключена (выполняется команда '000000');
1 - лента светиться красным цветом (выполняется команда 'FF0000');
2 - лента светиться зеленым цветом (выполняется команда '00FF00');
3 - лента светиться голубым цветом (выполняется команда '0000FF');
4 - лента плавно увеличивает яркость красного цвета (функция ChangeRed());
5 - лента плавно увеличивает яркость зеленого цвета (функция ChangeGreen());
6 - лента плавно увеличивает яркость голубого цвета (функция ChangeBlue());
7 - лента по всей длине светиться цветом случайного выбора (функция RandomColor());
8 - лента по всей длине на разных участках светиться цветом случайного выбора (функция RandomPlay() с параметром num=3);
9 - более сложные цвета и сочетания чем в режиме 8 (функция RandomPlay() с параметром num=6);
10 - еще более сложные цвета и сочетания чем в режиме 9 (функция RandomPlay() с параметром num=9).Во всех функция, чтобы не потерять управление лентой с помощью все того же аналогового актуатора, добавлен слушатель этого актуатора (this.addListener(sw, "ChangeStateSw")), иначе при входе в эти функции сценарий зациклится на их выполнении. Периодичность цвета установлена равной 1 секунде (определяется константой сценария "period").
Функции ChangeRed(), ChangeGreen(), ChangeBlue() - довольно не простые, поскольку чтобы сделать плавное изменение цвета нужно иметь "цикл" с наибольшим количеством итераций, однако при уменьшении периода изменения цвета:- Становится трудно переключать режимы работы ленты
- При сильном уменьшении периода можно вывести из строя саму систему intraHouse!
Управление режимами работы RGB-ленты по расписанию.
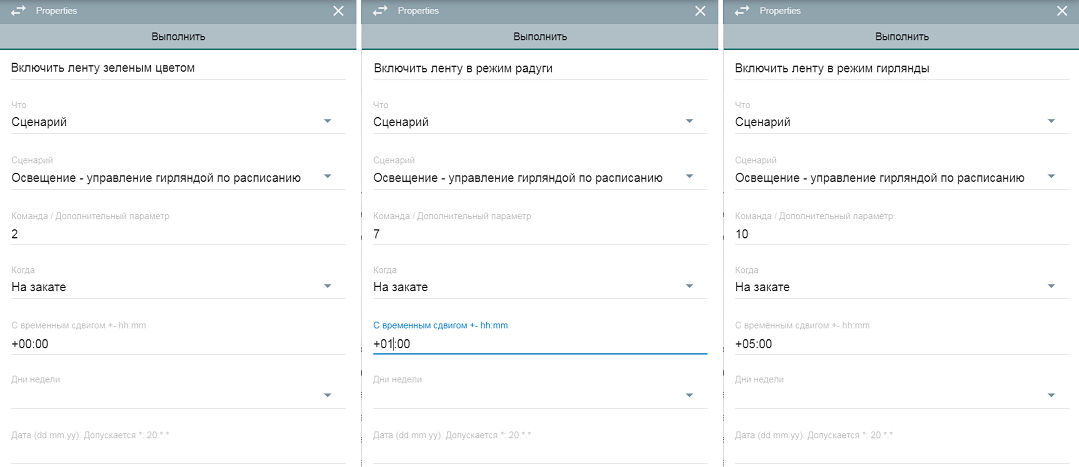
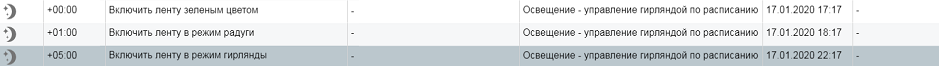
Чтобы управлять режимами по расписанию нужен сценарий, в который из расписания в назначенное время будет передаваться параметр, а этот параметр будет присваиваться значению актуатора, управляющего лентой. Код сценария простой:/** * @name Освещение - управление гирляндой по расписанию * @desc Включение вечером и чередование режимов * @version 4 */ const sw = Device("ACTORA_GARLAND1_01"); script({ start(param) { //Установка значения у аналогового актуатора гирлянды if(param !== undefined) sw.setValue(param); else this.exit(); } });Теперь в расписании создадим новые записи:

Получится три сценария работы:
- в 17.17 лента включиться зеленым цветом;
- в 18.17 лента будет работать в режиме "радуга" (случайное изменение цвета по всей длине);
- в 22.17 лента будет работать в режиме "гирлянда" (разные участки ленты будут светиться случайно выбранным цветом).

Ну и в качестве закрепления - читателю нужно будет сделать запись в расписании для выключения ленты в нужное ему время)))