Умный дом на базе системы intraHouse Cherry
-
Выбор компьютера и установка операционной системы
Если у вас уже есть компьютер с операционной системой Linux или Mac OS X , весь этот раздел можно пропустить.
В данном примере я устанавливаю систему на миникомпьютер с такими характеристиками:
- Процессор — Celeron J1900, 4 ядра
- 2 GB RAM
- 30 GB SSD
- 2 шт. Ethernet
- Толстый корпус (Thick Version) с размерами 134х124х46 (мм) позволяет установить дополнительный жесткий диск (HDD)


Компьютер приобретался на AliExpress за 9600 руб. В комплекте блок питания и крепление VESA.
На этот компьютер я установил операционную систему Ubuntu Server 16.04 LTS.
Обычно установка Ubuntu Server затруднений не вызывает. В интернете есть достаточно информации. Например, здесь неплохо описана вся процедура установки.Установка системы intraHouse
Подробно о вариантах установки системы описано здесь
В данном примере я устанавливал систему intraHouse из командной строки в режиме терминала:
Заходим по SSH на Ubuntu сервер и вводим команду:
curl -sL https://git.io/fN1JN | sudo -E bash -s ruПроцедуру установки системы intraHouse можно посмотреть в видео на youtube
Создание проекта
В процессе установки системы был установлен демонстрационный проект -Project1. Его можно не удалять.
Построим на его базе свой проект.Скопировать проект
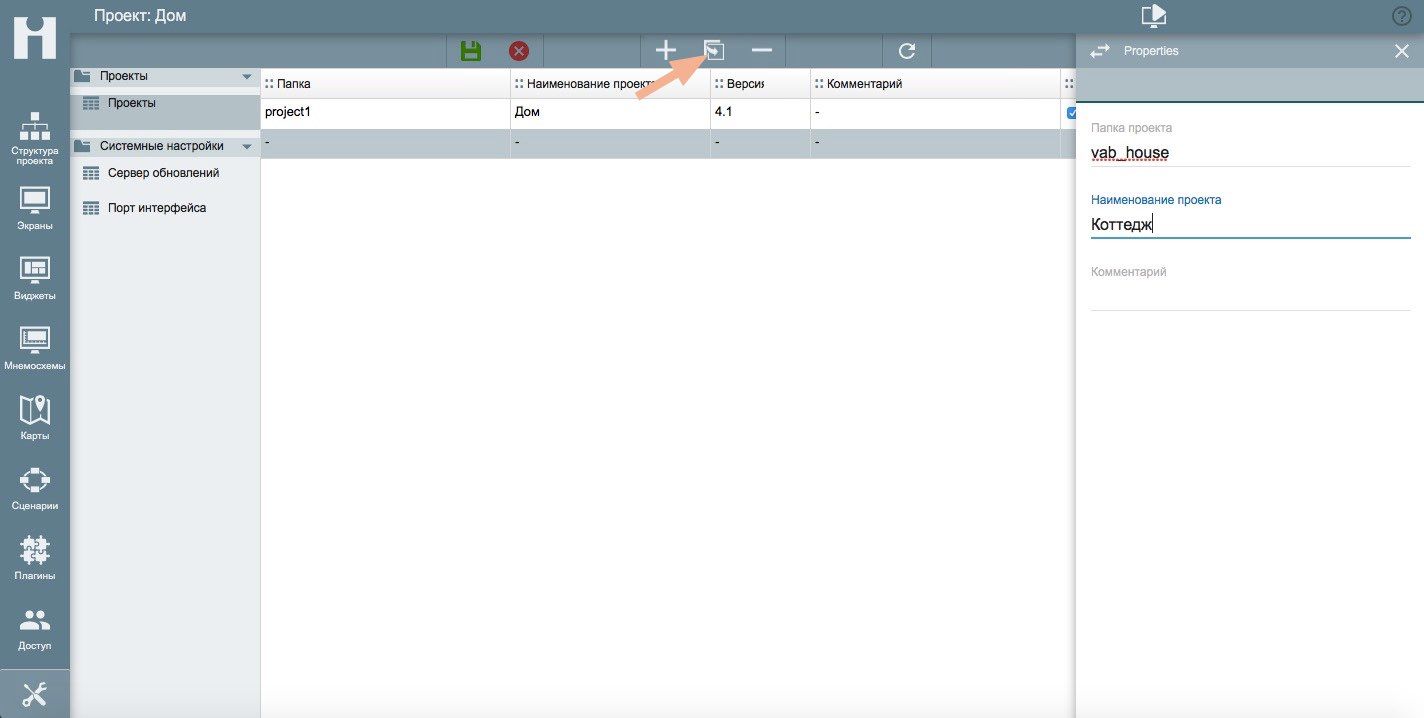
Нажать кнопку «Копировать» и заполнить следующие поля:

- Папка проекта
- Наименование проекта
- Комментарий — опционально.
Активировать новый проект
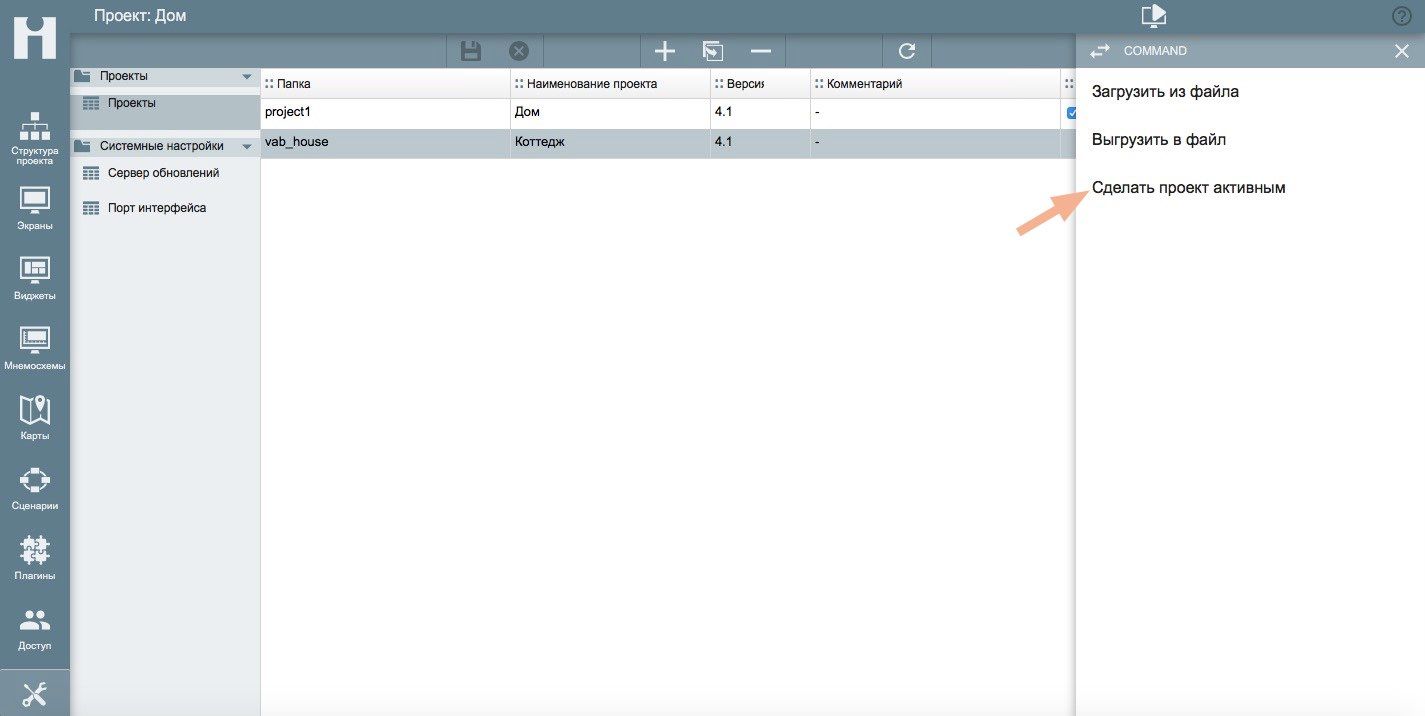
Выбрать строку с новым проектом и нажать кнопку списка команд:

Выбрать пункт «Сделать проект активным»:

После перезагрузки системы переходим к настройке состава проекта.
Настройка состава проекта
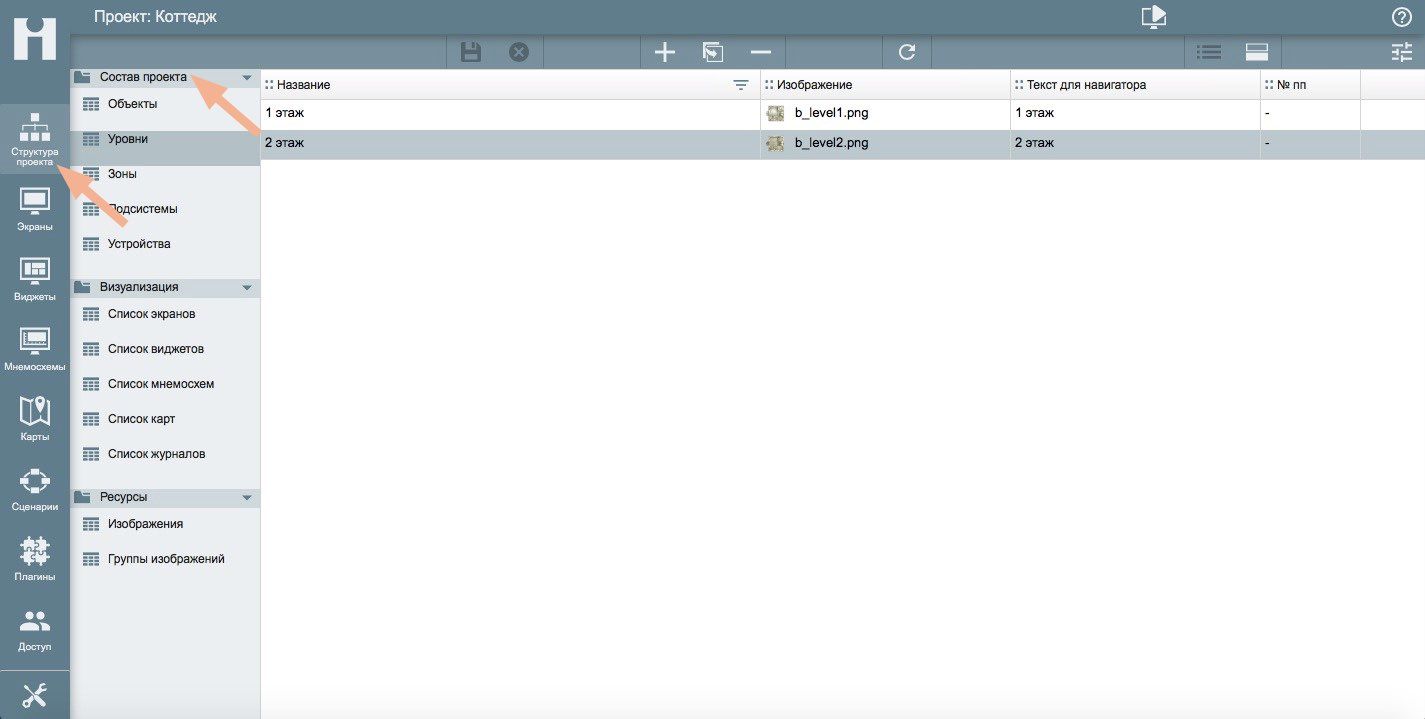
Настройка состава проекта производится в разделе «Структура проекта/Состав проекта»

Уровни
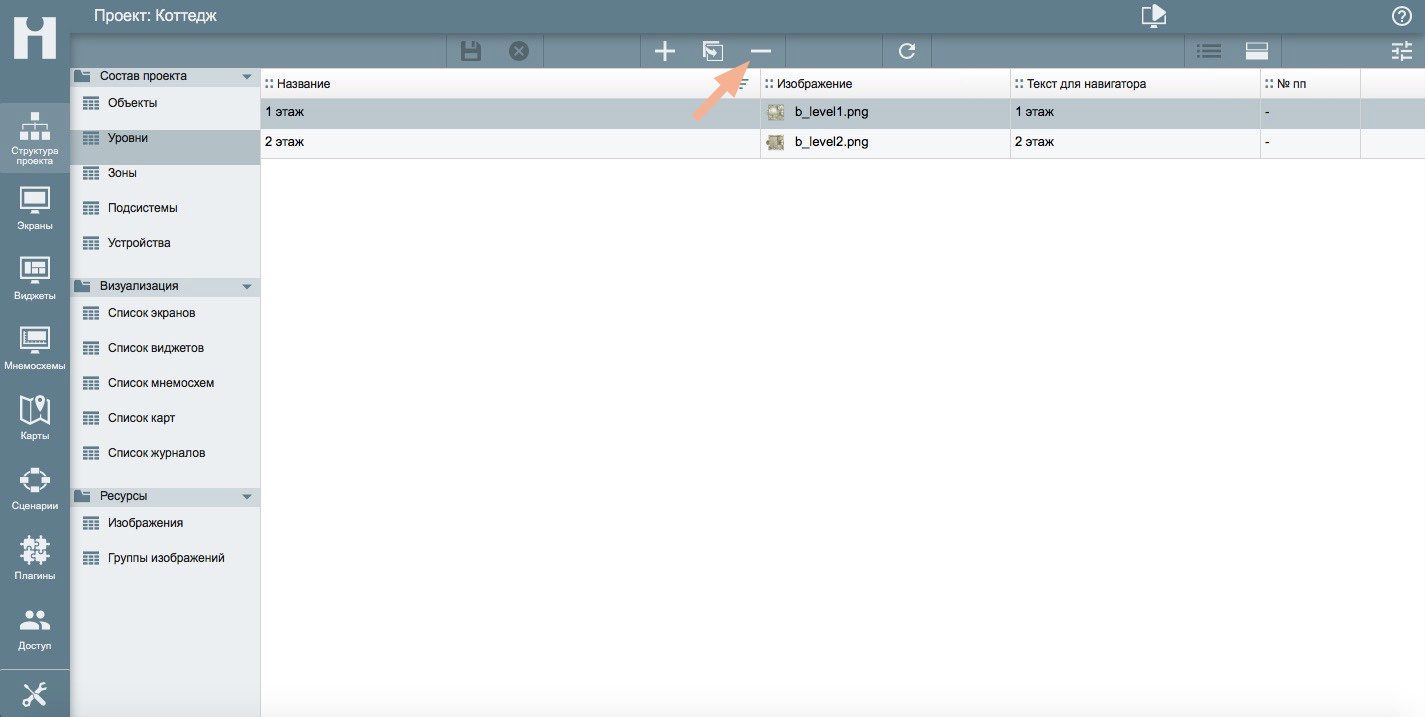
В данном примере я удалю существующие уровни и создам новые.
По очереди для каждого уровня выбираем строку и кнопкой «Минус» удаляем:

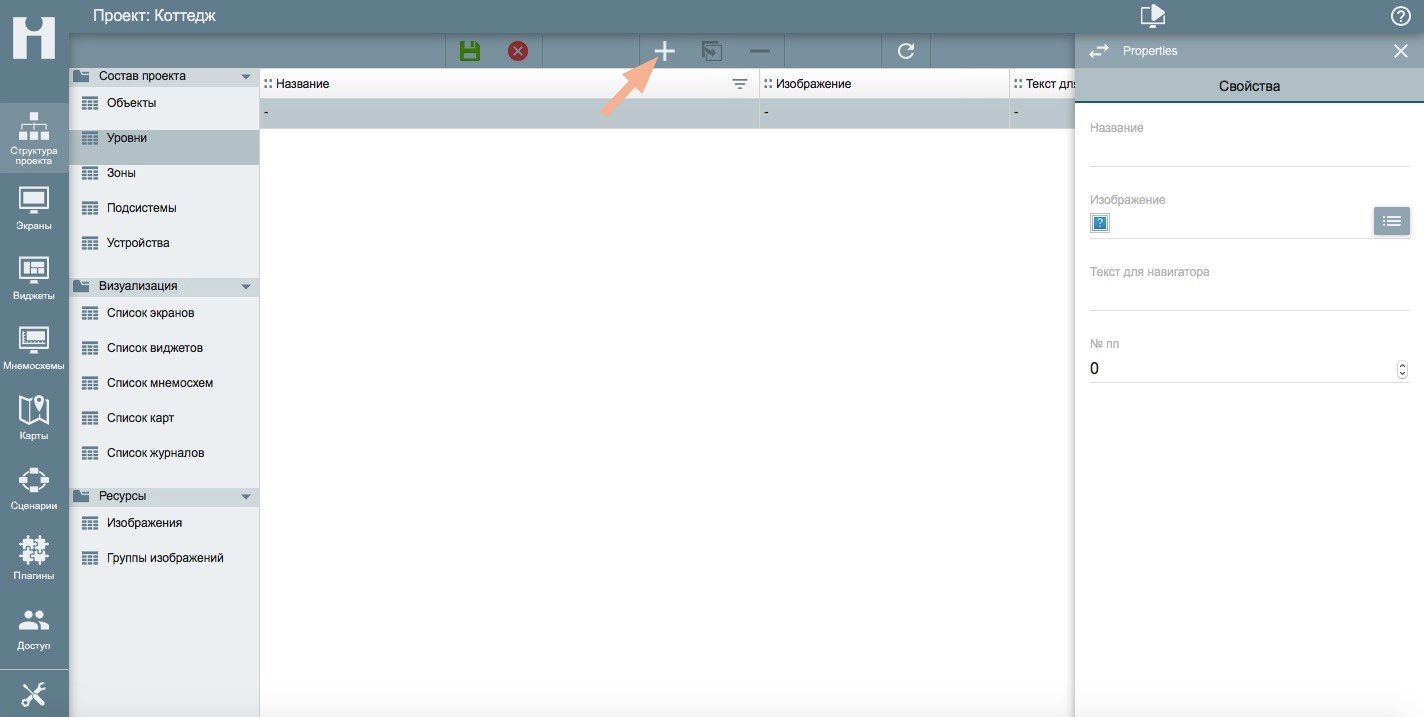
Далее кнопкой «Плюс» добавляем новый уровень:

Заполняем следующие поля:
- Название уровня
- Изображение уровня. Это изображение используется в Навигаторе. Пока оставим пустым.
- Текст для навигатора. Для начала сделаем аналогичным названию.
- Номер по порядку. Пока оставим как есть.
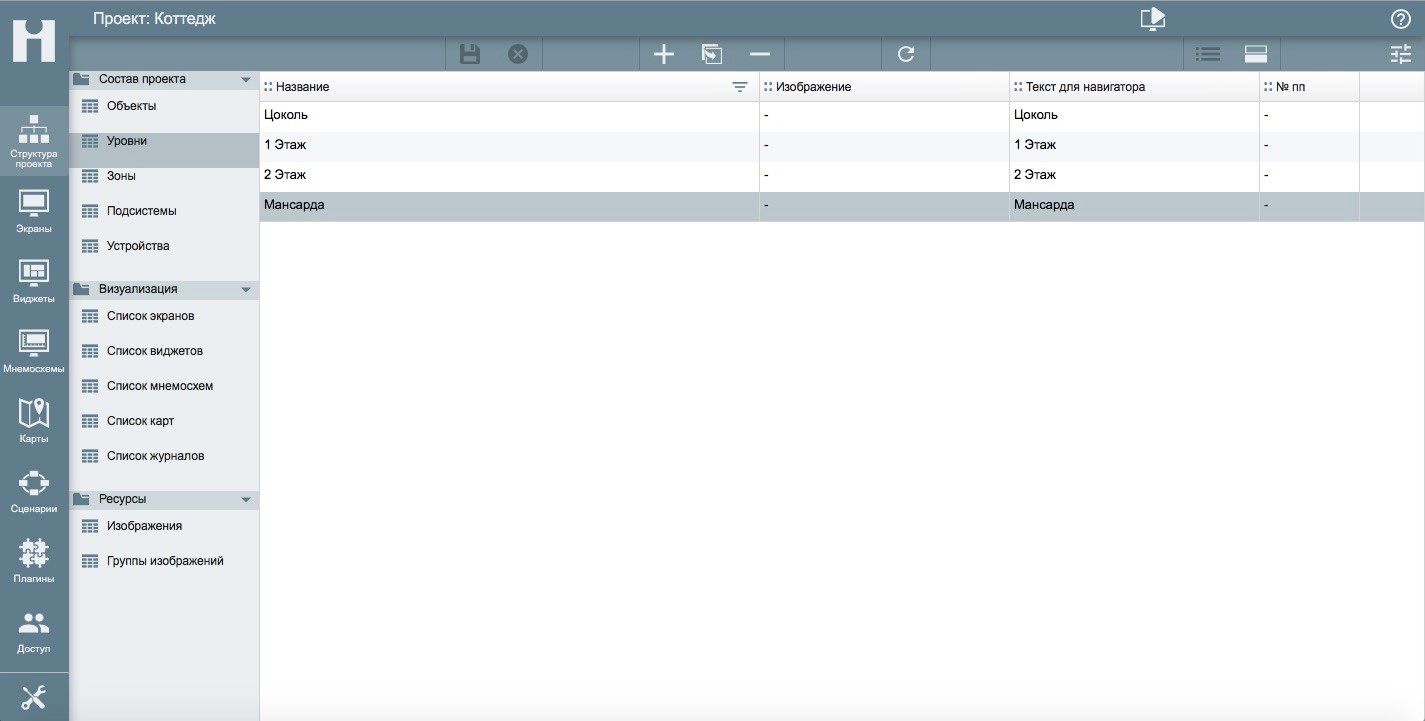
Таким образом создаем все необходимые уровни. В моем случае их четыре:

Зоны
Зоны — это помещения. В моем случае нет необходимости делить уровни на зоны. Если понадобится, сделаем позже. А пока просто удалим все зоны, которые скопировались из проекта Progect1.
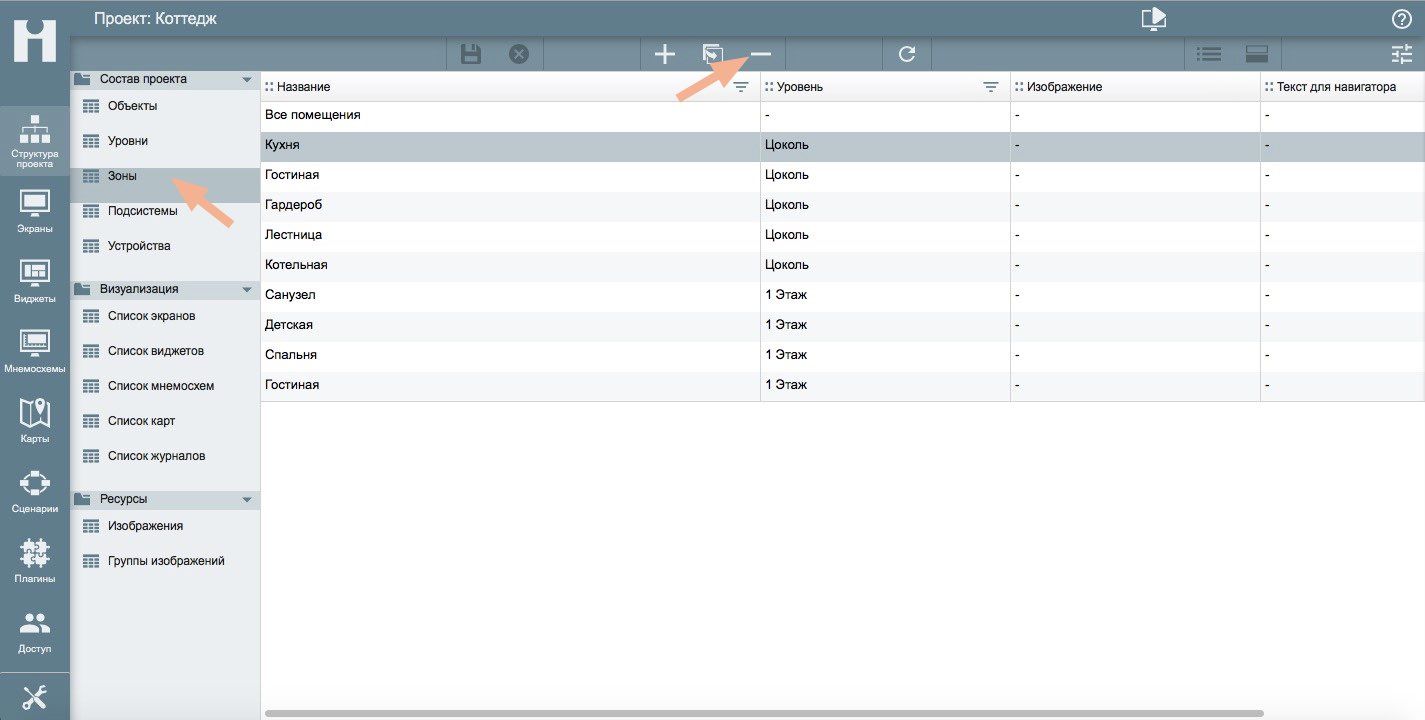
Кнопкой «Минус» удаляем все зоны по очереди:

Примечание: Если вы делаете проект для квартиры, то у вас будет другой состав.
Один уровень — «Квартира». И разбивка по помещениям (зонам).Подсистемы
В моем примере мне нужны три подсистемы:
Освещение для светильников;
Климат для датчиков температуры;
Безопасность для герконов, датчиков движения и датчиков протечки.Ничего не удаляю. Оставляю как есть:

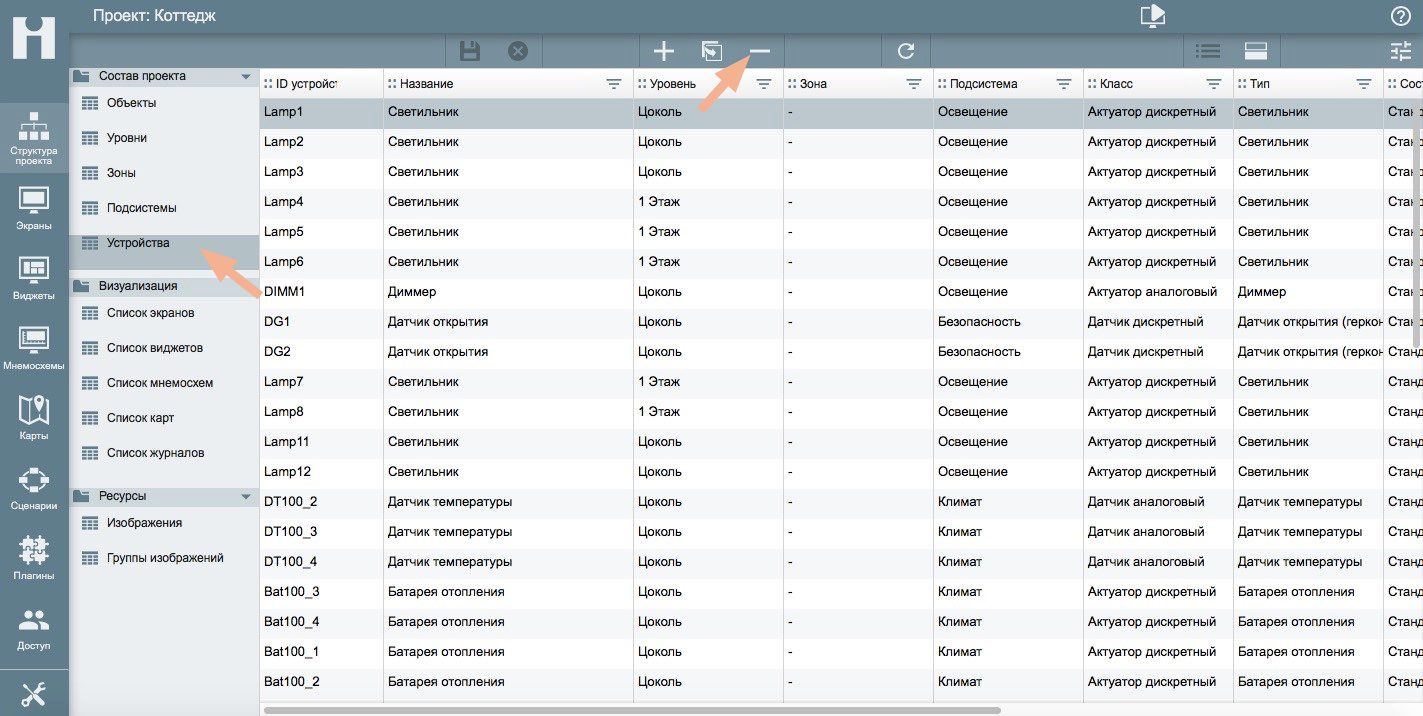
Устройства
При копировании проекта были скопированы все устройства. В моем примере они мне не нужны. Я удалю все устройства и создам новые.
- Удаляем устройства
Кнопкой «Минус» по очереди удаляем все устройства:

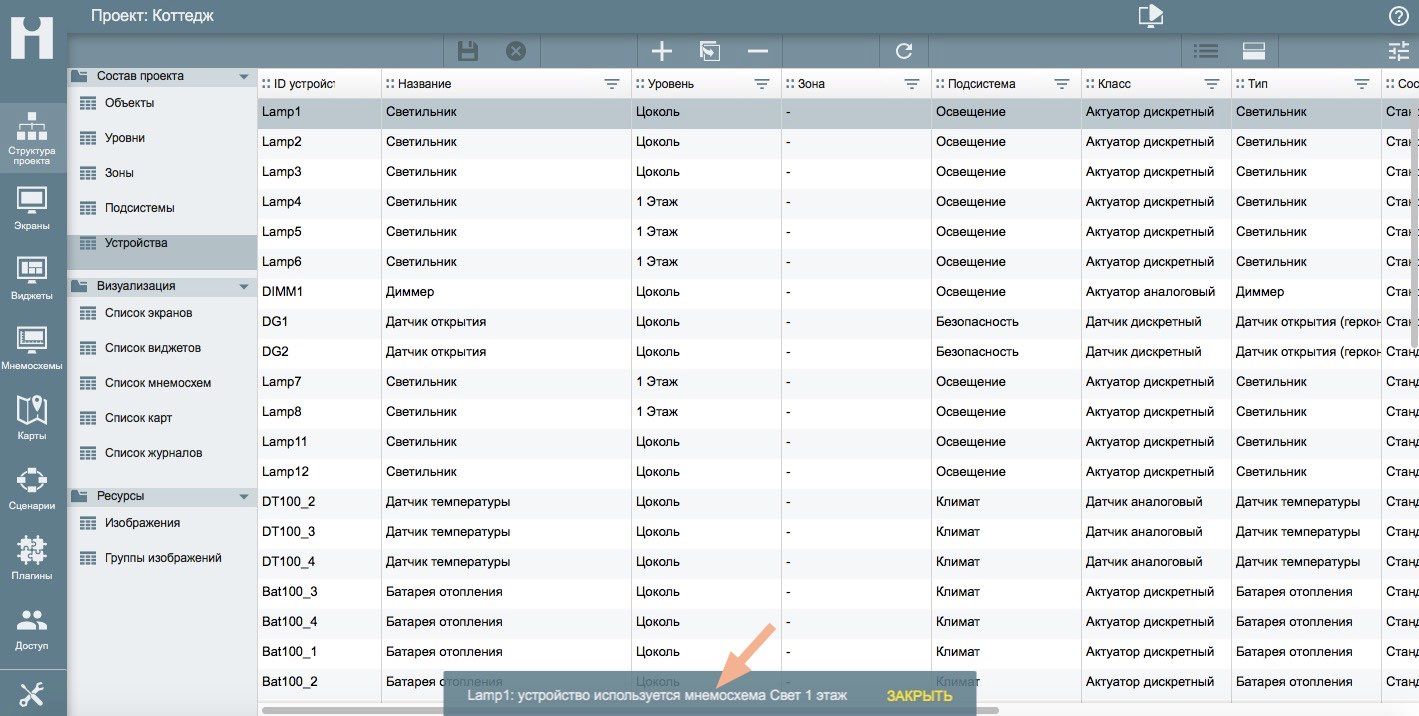
Если устройство размещено на мнемосхеме, система не разрешает удалить его:

Есть два варианта.
Первый — убрать устройство с мнемосхемы.
Второй — удалить мнемосхему со всеми устройствами.Пойдем по второму варианту. Все равно эти мнемосхемы мне не нужны. Сделаем новые.
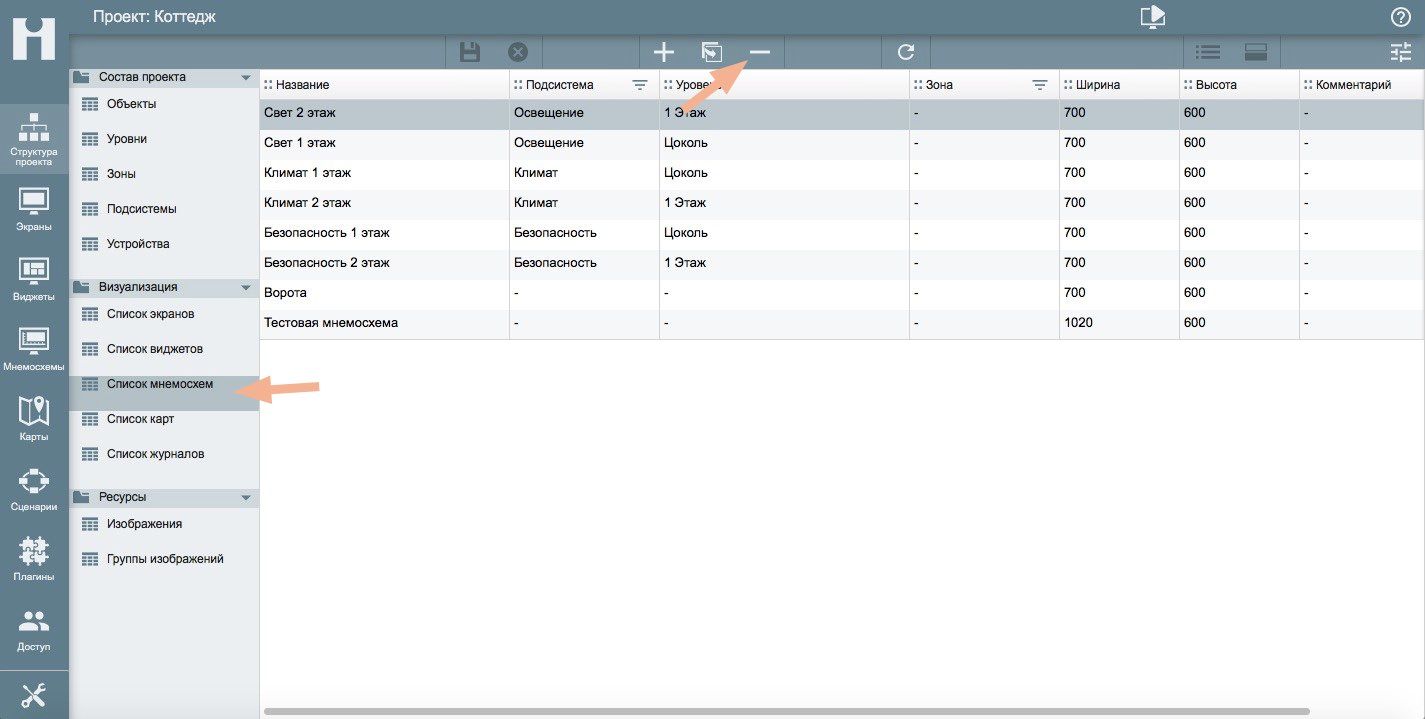
Переходим в список мнемосхем и удаляем все мнемосхемы:

После этого возвращаемся в список устройств и удаляем все устройства.
Добавляем новые устройства
В этом примере я создам несколько светильников, датчиков движения, датчиков температуры и т.д.
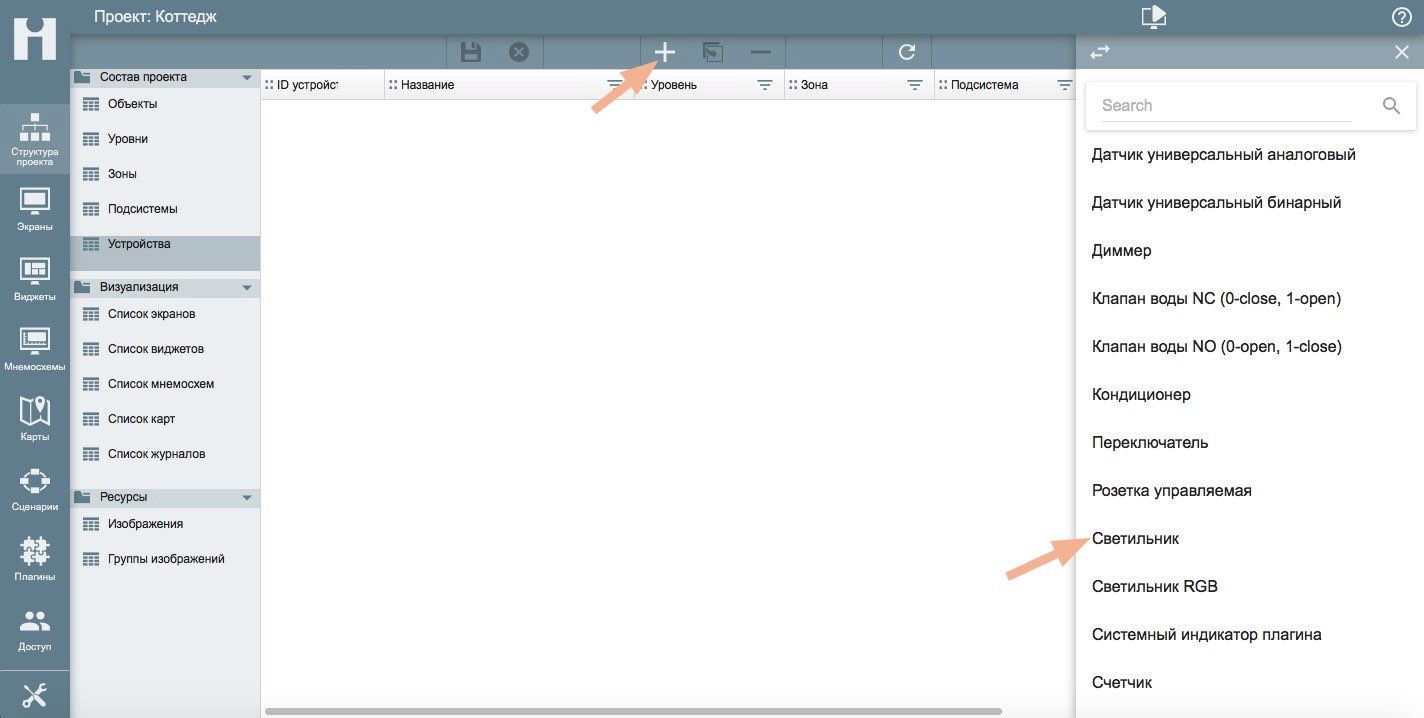
Нажимаем кнопку «Плюс» и из списка выбираем тип устройства:

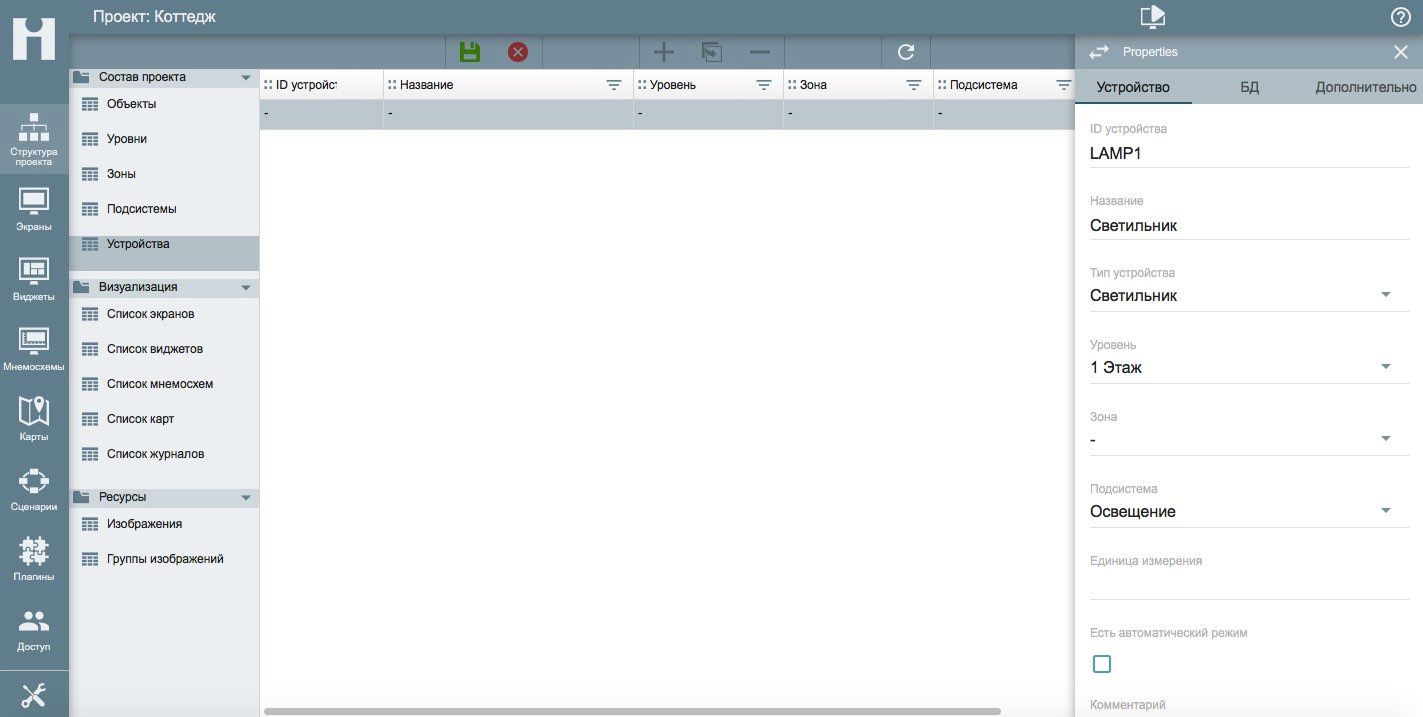
В окне свойств на вкладке «Устройство» заполняем следующие поля:

- ID устройства — любое символьно-цифровое обозначение.
В своих проектах это обозначение мы берем из схем проекта.
Обычно в больших проектах ID формируется так: LAMP102. Число 1 — номер уровня. Число 02 — номер по порядку. - Название — Любое название устройства.
Например, «Люстра» или «Бра». - Уровень — выбираем из списка уровней.
- Зона — выбираем из списка зон.
- Подсистема — выбираем из списка подсистем.
Остальные поля пока можно не настраивать.
Аналогично добавляем в систему все остальные необходимые устройства.
Обратите внимание. Совсем не обязательно добавлять все устройства сразу. Их можно добавить в любой момент позже.
В итоге у меня получился такой список устройств:

Визуализация
В этом разделе займемся созданием экранов, мнемосхем и виджетов.
Для начала я удалю скопированные из старого проекта экраны и виджеты. Это не обязательно. Просто я хочу показать процедуру создания этих элементов с самого начала.
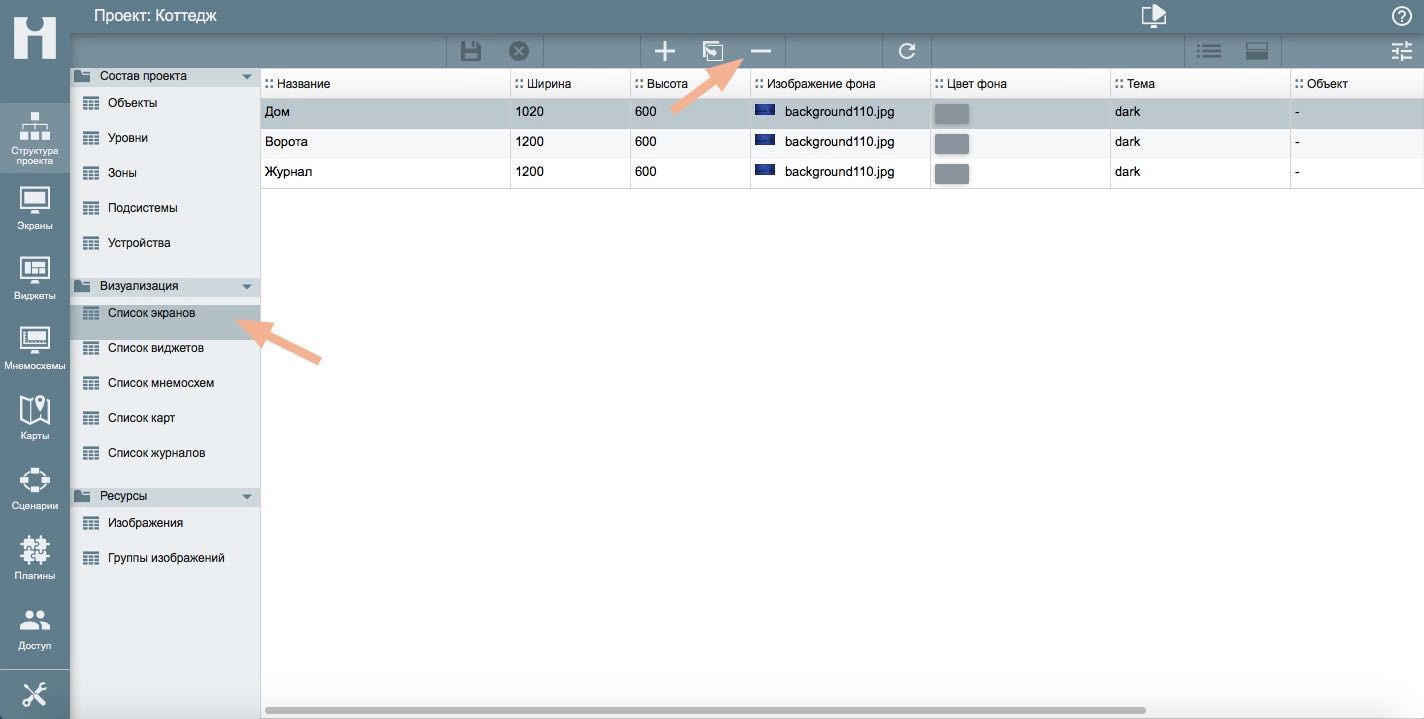
Удаляем экраны:

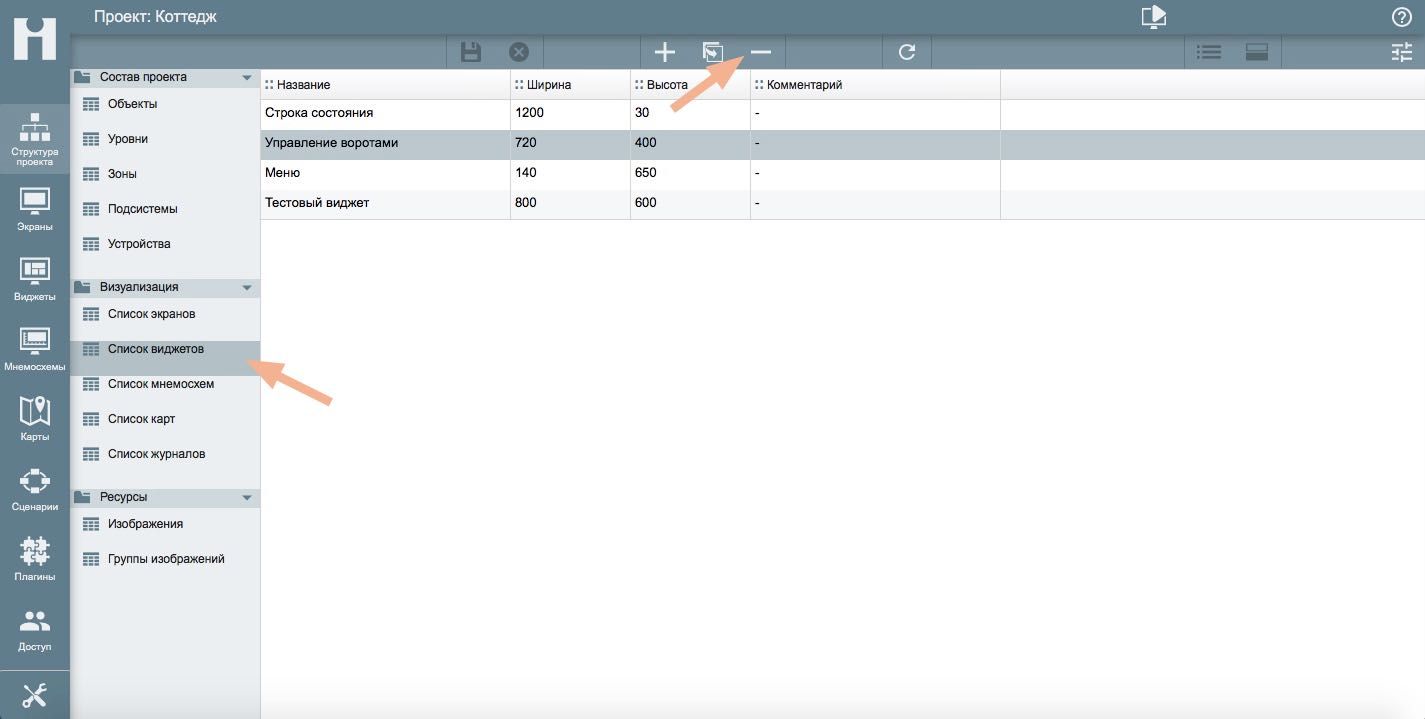
Удаляем виджеты:

Все виджеты удалять не буду. Оставлю виджет «Строка состояния» и «Меню». В дальнейшем мы их просто отредактируем в соответствии со своим проектом.
Создание экранов
Создадим экран «Дом» — для размещения мнемосхем с планами этажей.
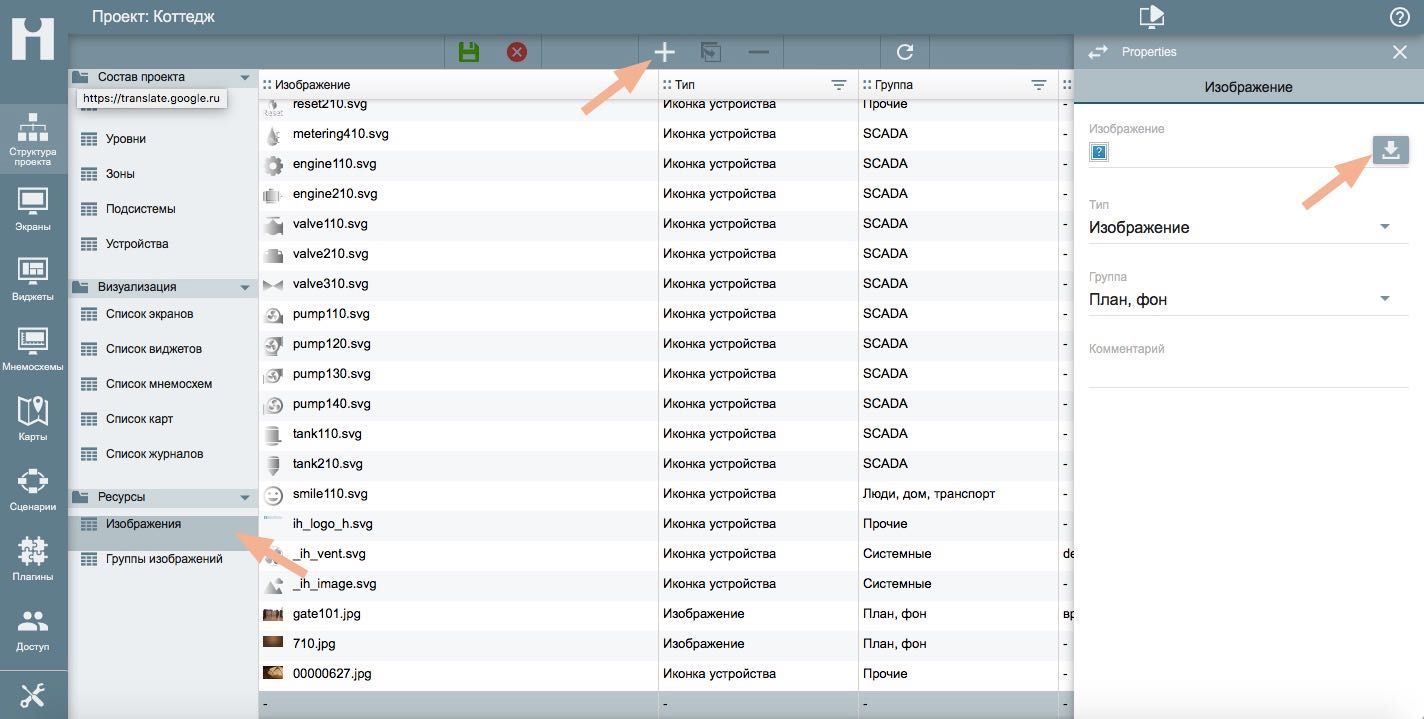
Для экрана можно задать фоновое изображение. Для этого сначала загрузим изображение:

В разделе «Изображения» нажимаем кнопку «Плюс» и в сплывающем окне свойств нажать кнопку загрузки файла с изображением.
Примечание:
- В качестве изображения для фона крайне желательно выбирать изображения с минимальными размерами файла. Я обычно стараюсь выбирать изображения с размером файла не более 400 кб.
- Фоновое изображение задавать не обязательно. Можно просто задать цвет фона.*
Добавить экран
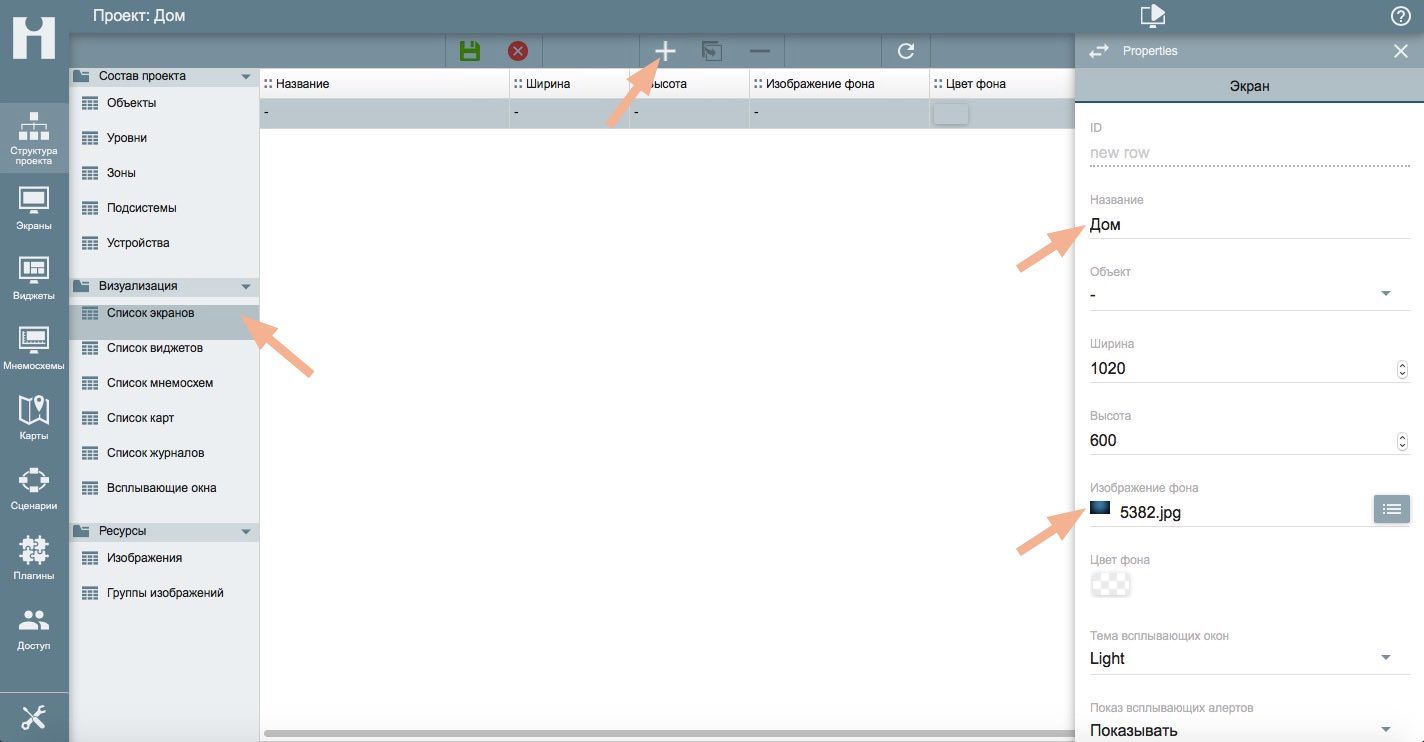
Для добавления нового экрана в разделе «Список экранов» нажимаем кнопку «Плюс»:

И заполняем следующие поля:
- Название экрана.
- Изображение фона. Нажать на кнопку и выбрать изображение фона, загруженное на предыдущем шаге.
Размещение виджетов на экране
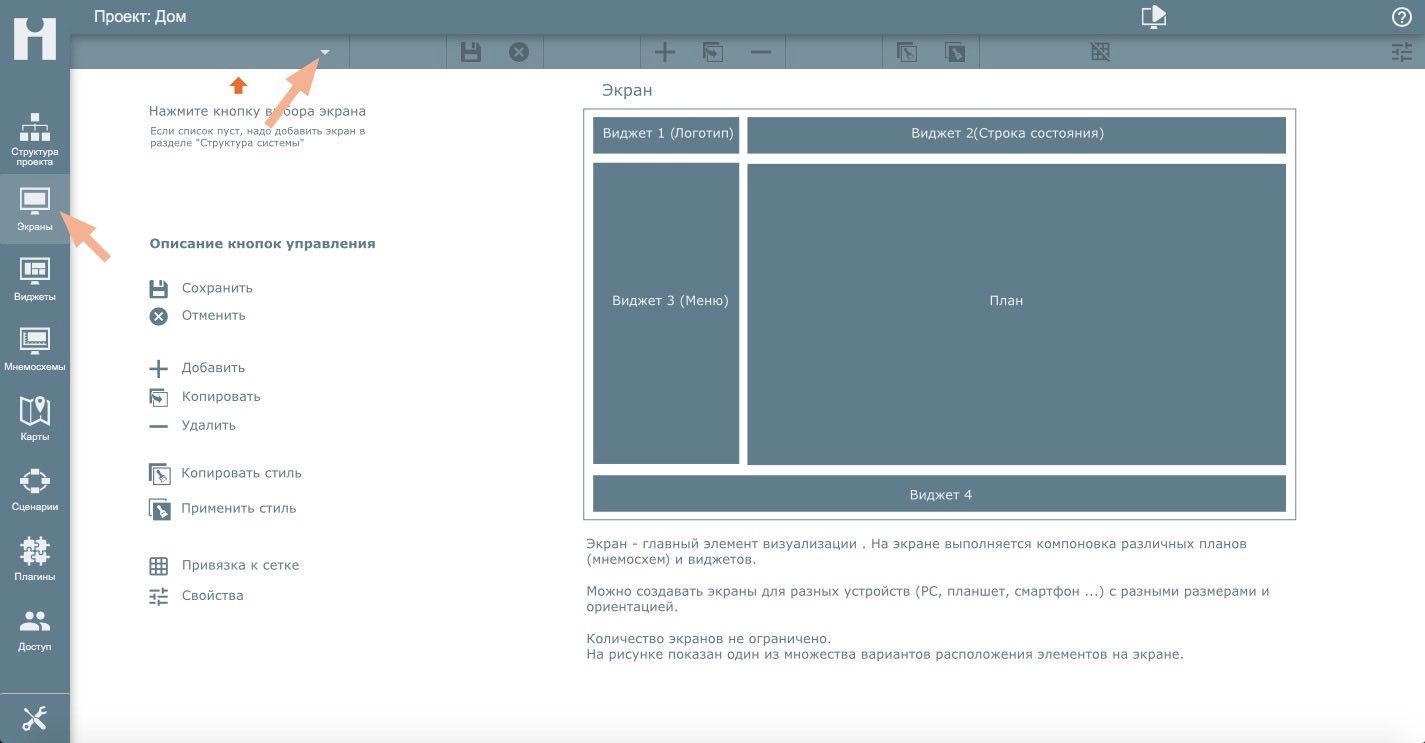
Переходим в раздел «Экраны» и открываем список доступных экранов:

В нашем примере нам доступен только один экран — «Дом».
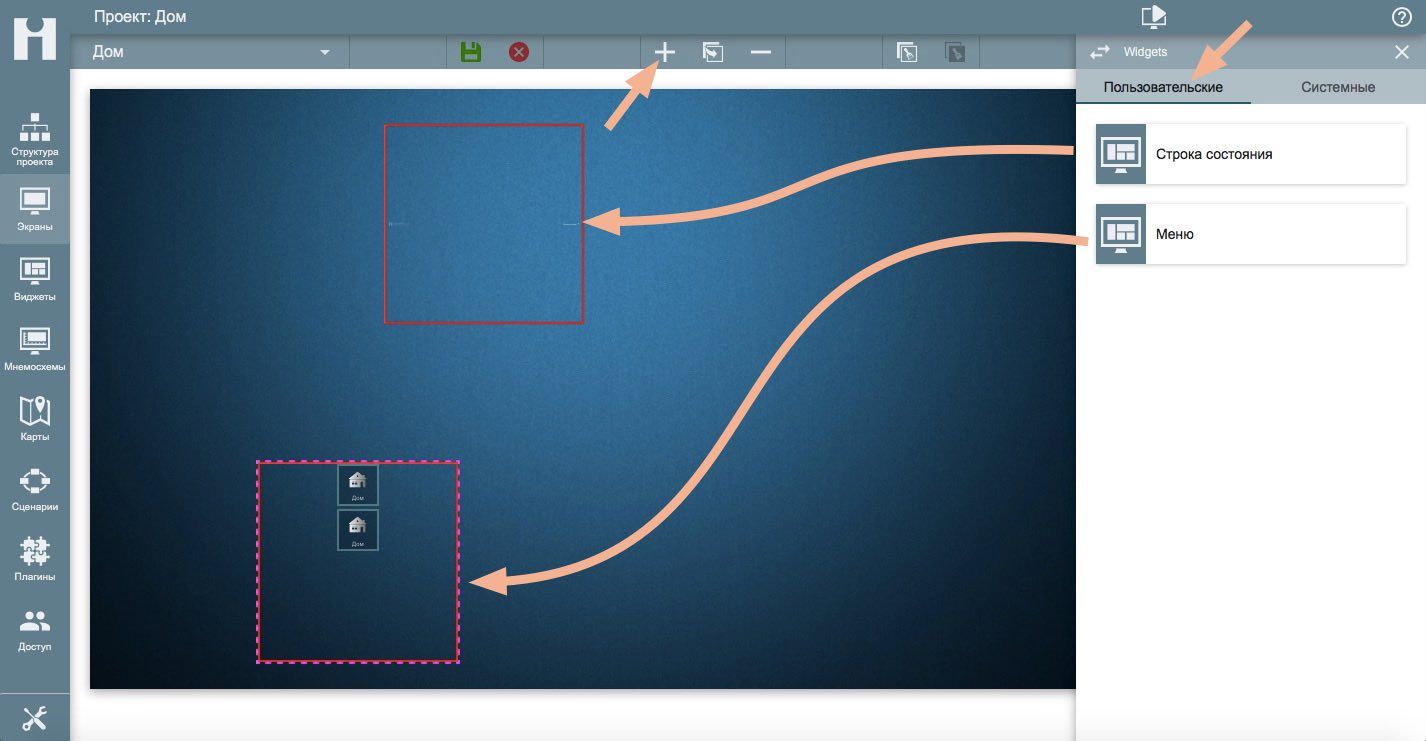
Нажимаем кнопку «Плюс» и переносим виджеты на экран. В этом списке мы видим только два пользовательских виджета: «Строка состояния» и «Меню». Именно их мы не стали удалять, когда чистили список с виджетами.

Наши виджеты выглядят на экране, мягко говоря, не очень красиво. Поправим.
Нужно переставить виджеты в нужные места, изменить размеры и немного настроить. В видеоролике это показано достаточно подробно.
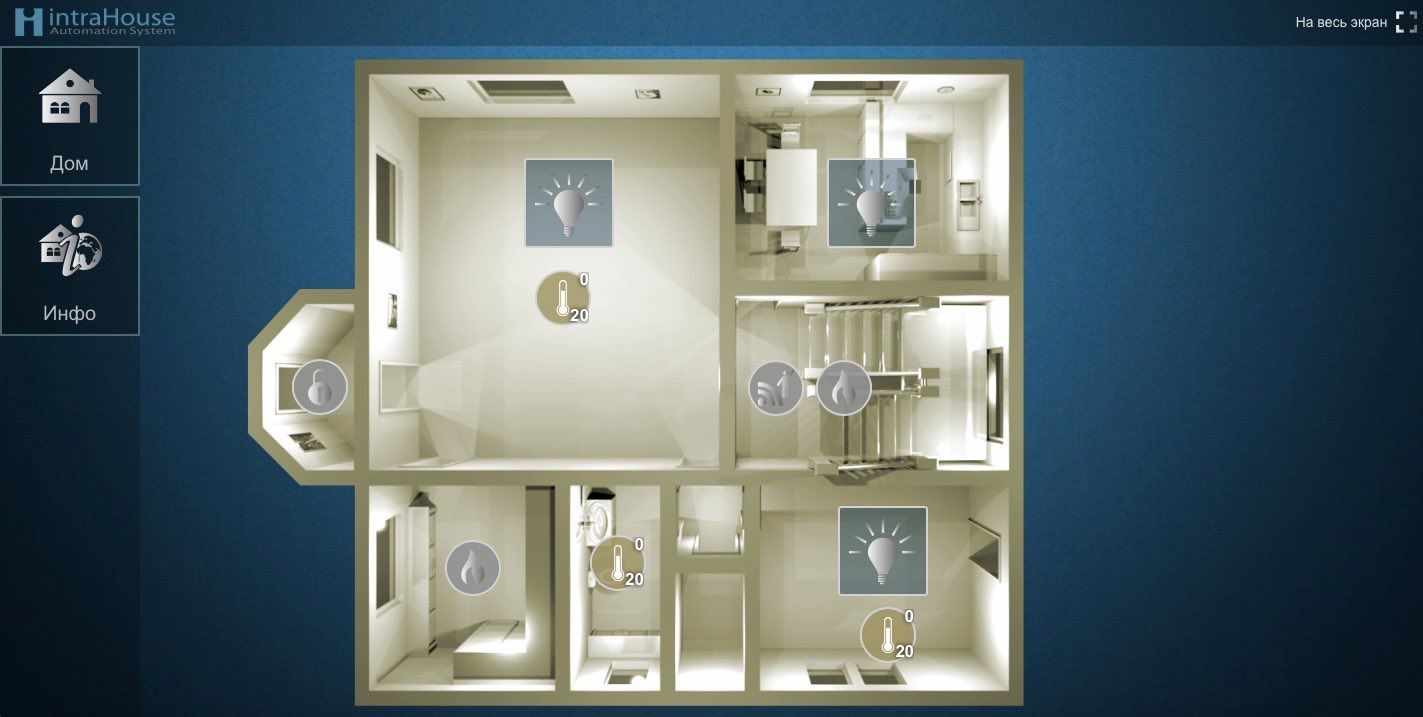
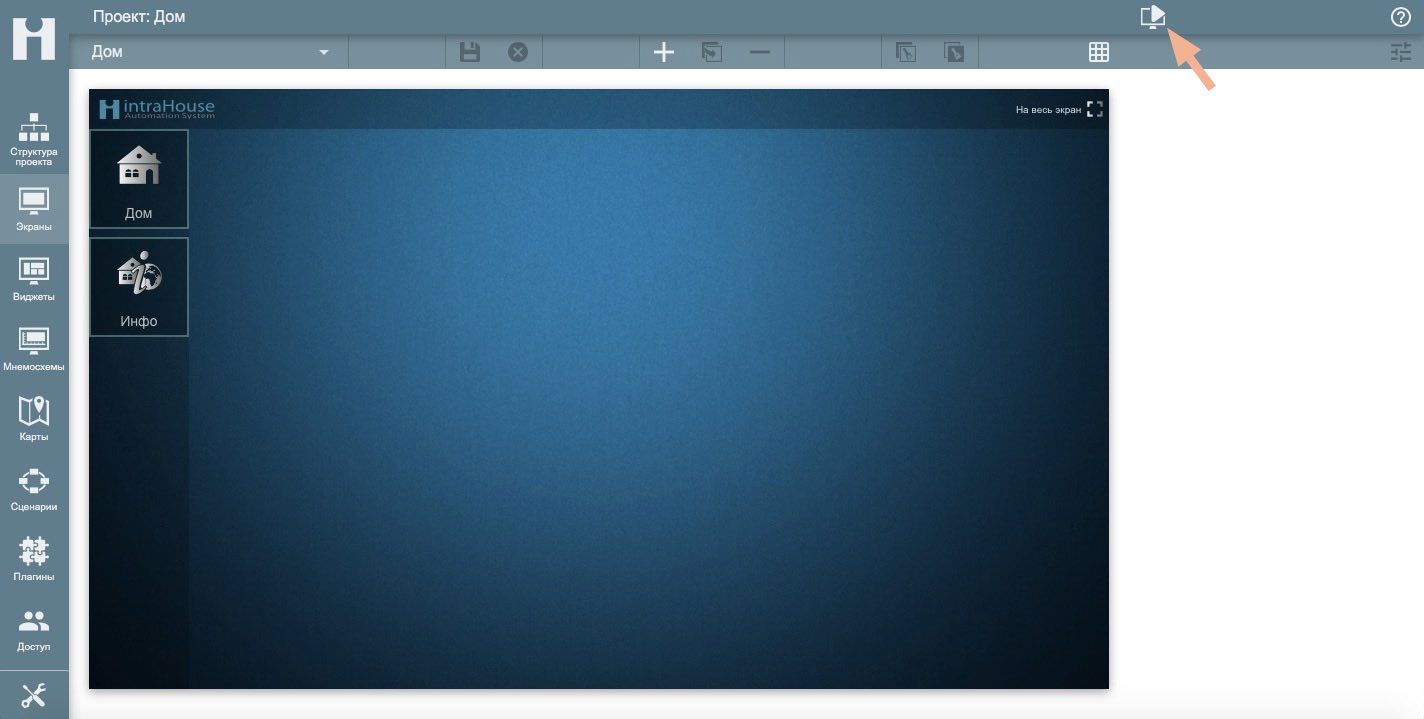
В итоге мы получаем вот такой экран:

Нажмите кнопку просмотра и в новой вкладке браузера откроется окно пользовательского интерфейса.
Создание мнемосхем и размещение их на экране
Обычно мнемосхемы создаются для разных этажей и разных подсистем. Например:
1 этаж — освещение
1 этаж — климат
2 этаж — освещение
и так далее.Для примера я создам мнемосхему «1 Этаж» и на ней буду расставлять устройства от всех подсистем. И датчики, и светильники.
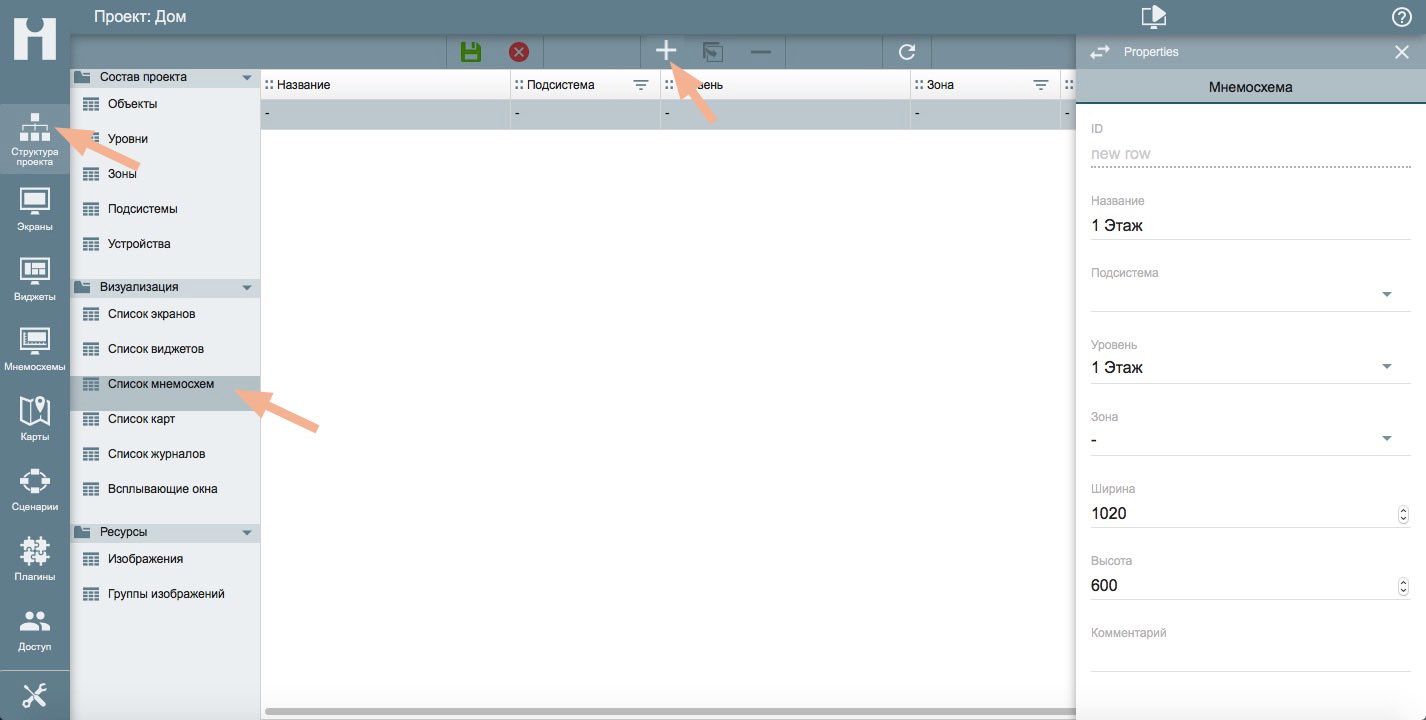
Добавим новую мнемосхему в список мнемосхем:

В окне свойств на вкладке «Устройство» заполняем следующие поля:
- Название мнемосхемы
- Уровень
Аналогично можно заготовить мнемосхемы для других этажей.
План этажа
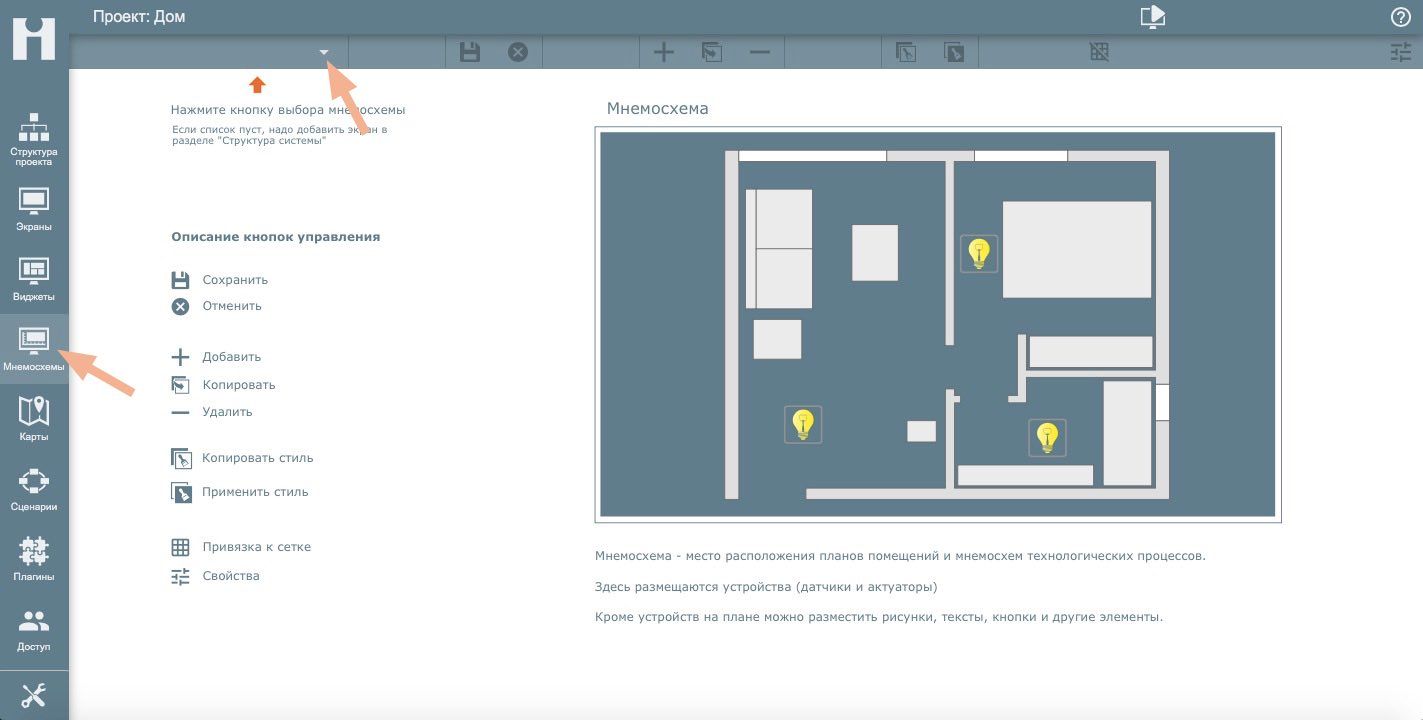
Переходим в раздел «Мнемосхемы» и в списке доступных мнемосхем выбираем «Первый этаж»:

Открывается чистое поле мнемосхемы, на которое мы установим изображение плана этажа:

В качестве изображения этажа может быть любая картинка. Я обычно создаю план этажа в программе Sweet Home 3D.
Рекомендации:
- Изображение плана желательно (не обязательно) делать в формате PNG.
- Размер изображения — как можно меньше. Это влияет на скорость загрузки пользовательского интерфейса.
Прежде чем разместить изображение этажа на мнемосхему, его надо загрузить в список изображений. Делается это аналогично загрузке изображения для экрана. Смотрите выше.
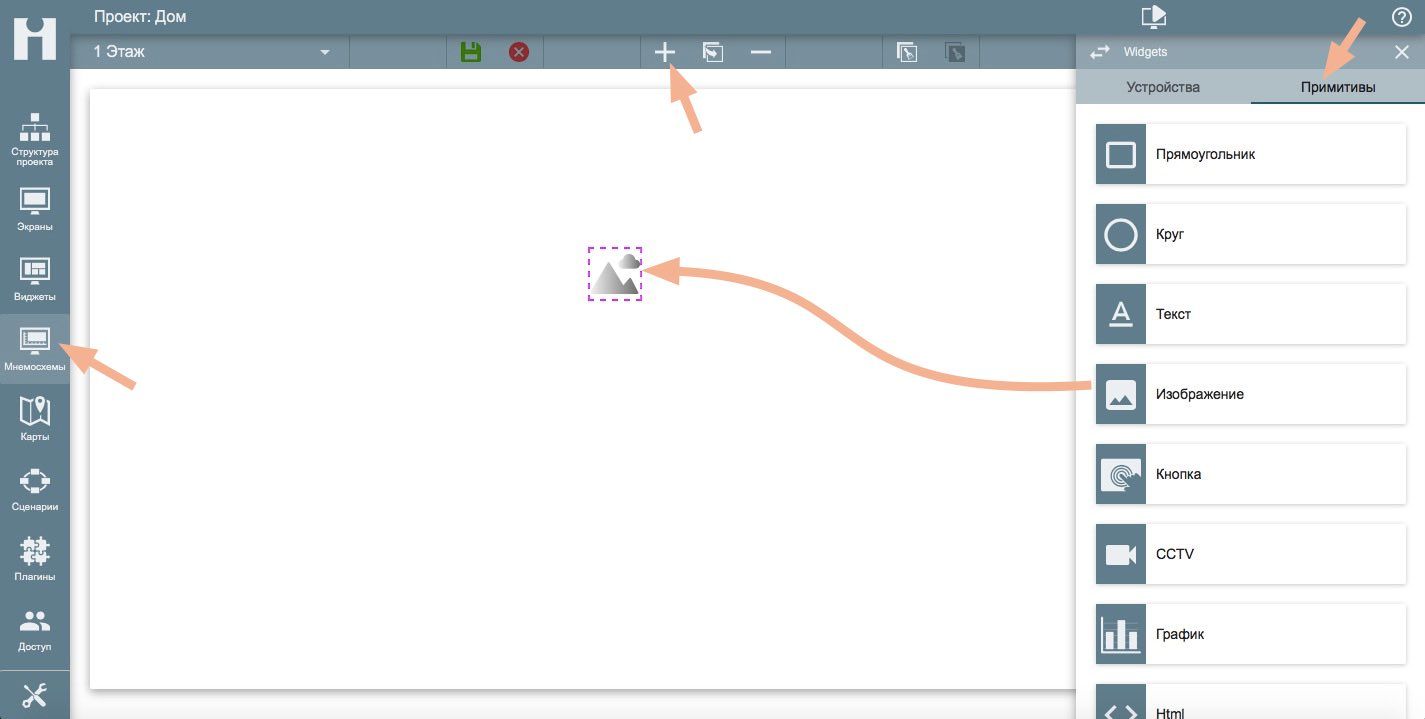
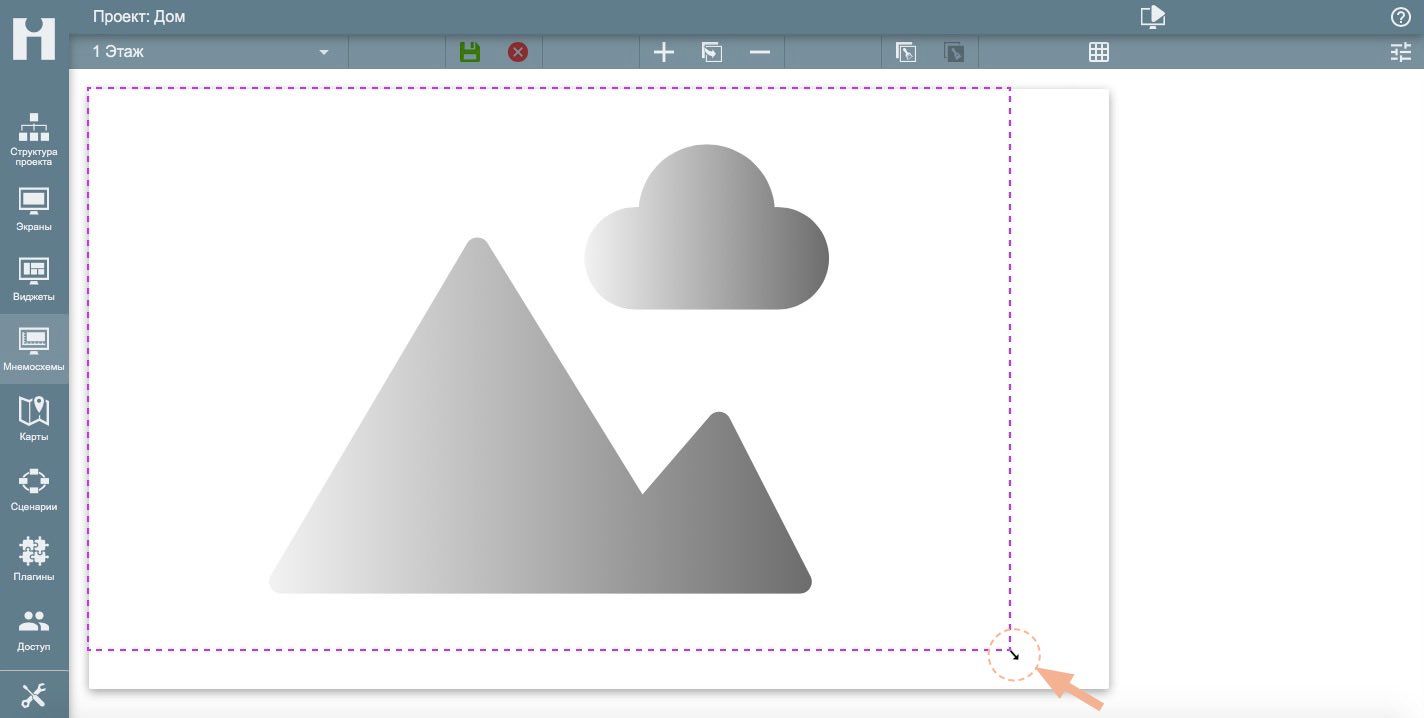
Установим изображение плана этажа на мнемосхему. Для этого в разделе «Мнемосхемы» нажимаем кнопку «Плюс» и с вкладки «Примитивы» перетаскиваем виджет «Изображение»:

Перемещаем этот виджет в левый верхний угол и растаскиваем на все поле мнемосхемы:

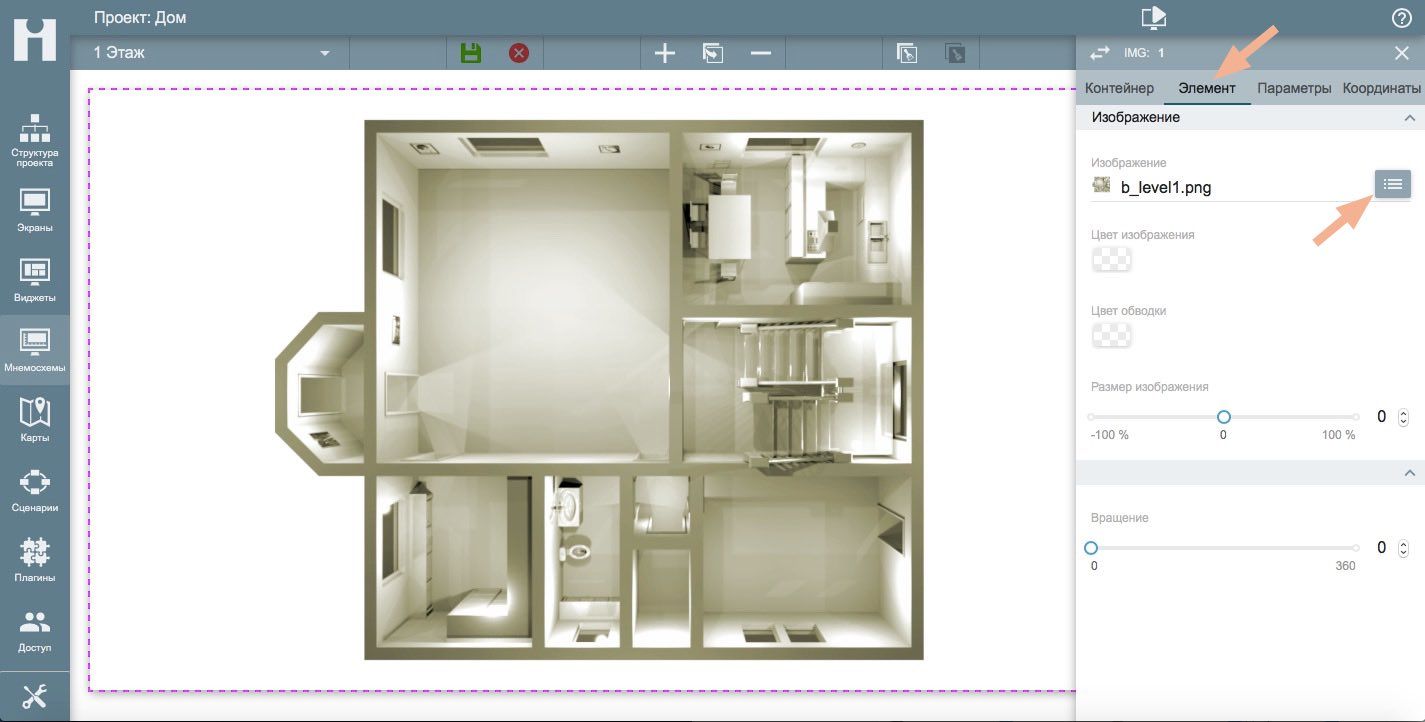
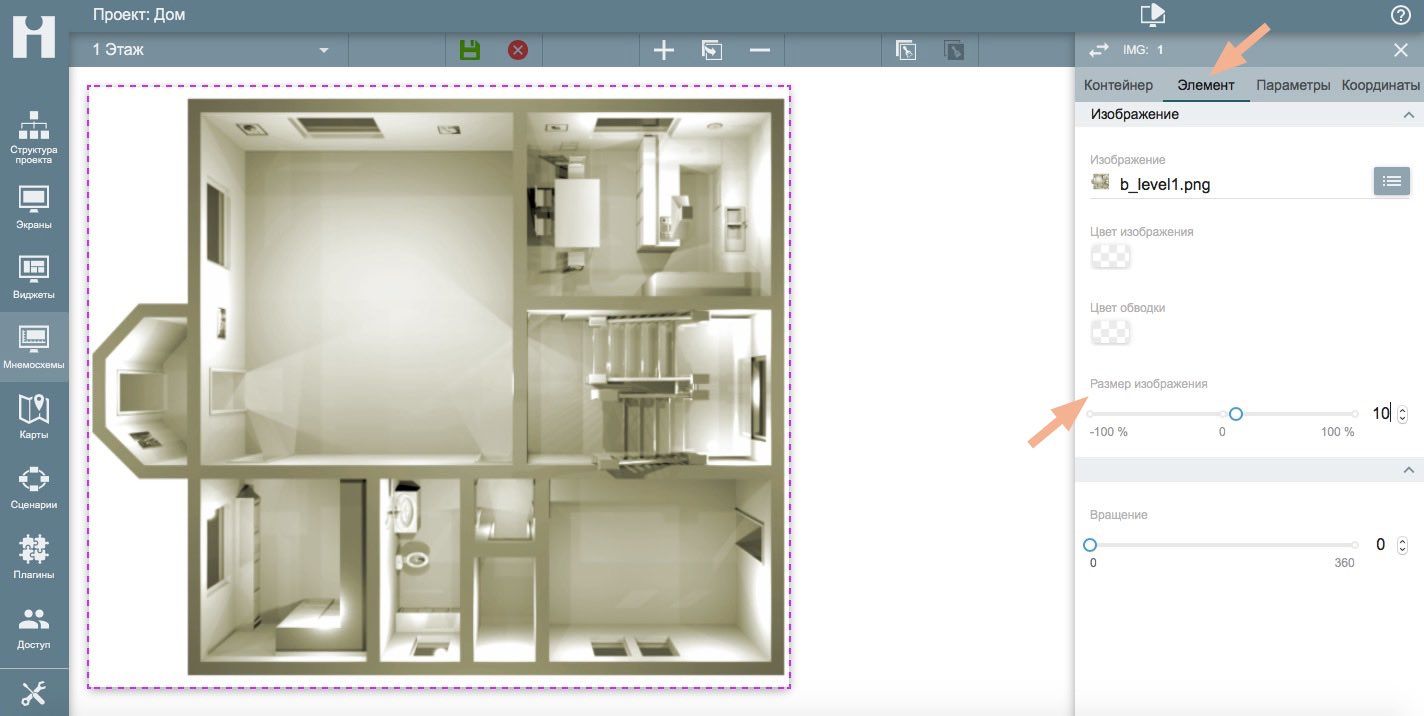
Теперь нужно кликнуть мышкой на виджете «Изображение». Откроется окно свойств:

В этом окне на вкладке «Элемент» нажимаем кнопку «Список изображений» и выбираем загруженное ранее изображение плана этажа.
Маленькие хитрости.
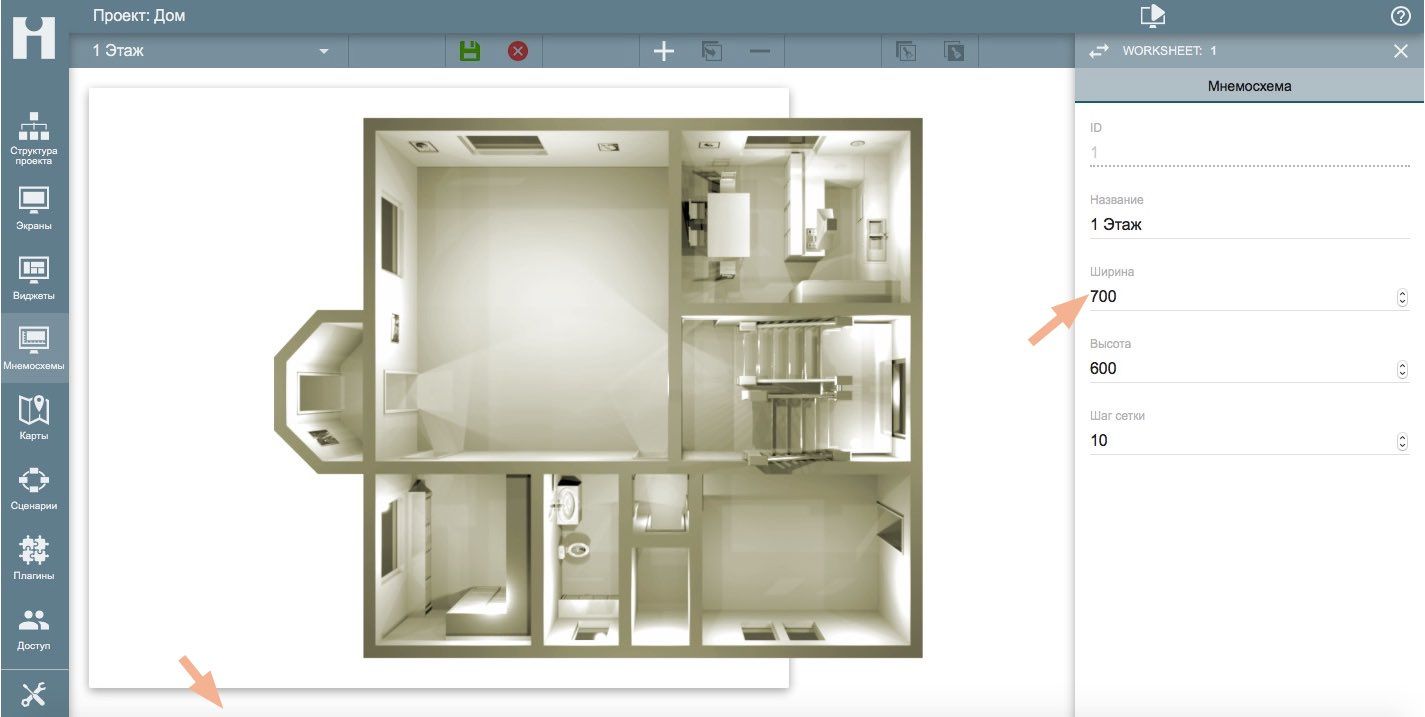
Если эту мнемосхему разместить на Экране, то она будет меньшего размера чем хотелось бы. Нам нужно постараться сделать так, чтобы изображение плана этажа занимало все место на поле мнемосхемы. Надо убрать пустое пространство слева и справа. Для этого кликнем мышкой за пределами поля мнемосхемы и в окне свойств изменим размер. В моем примере я установил ширину в 700;

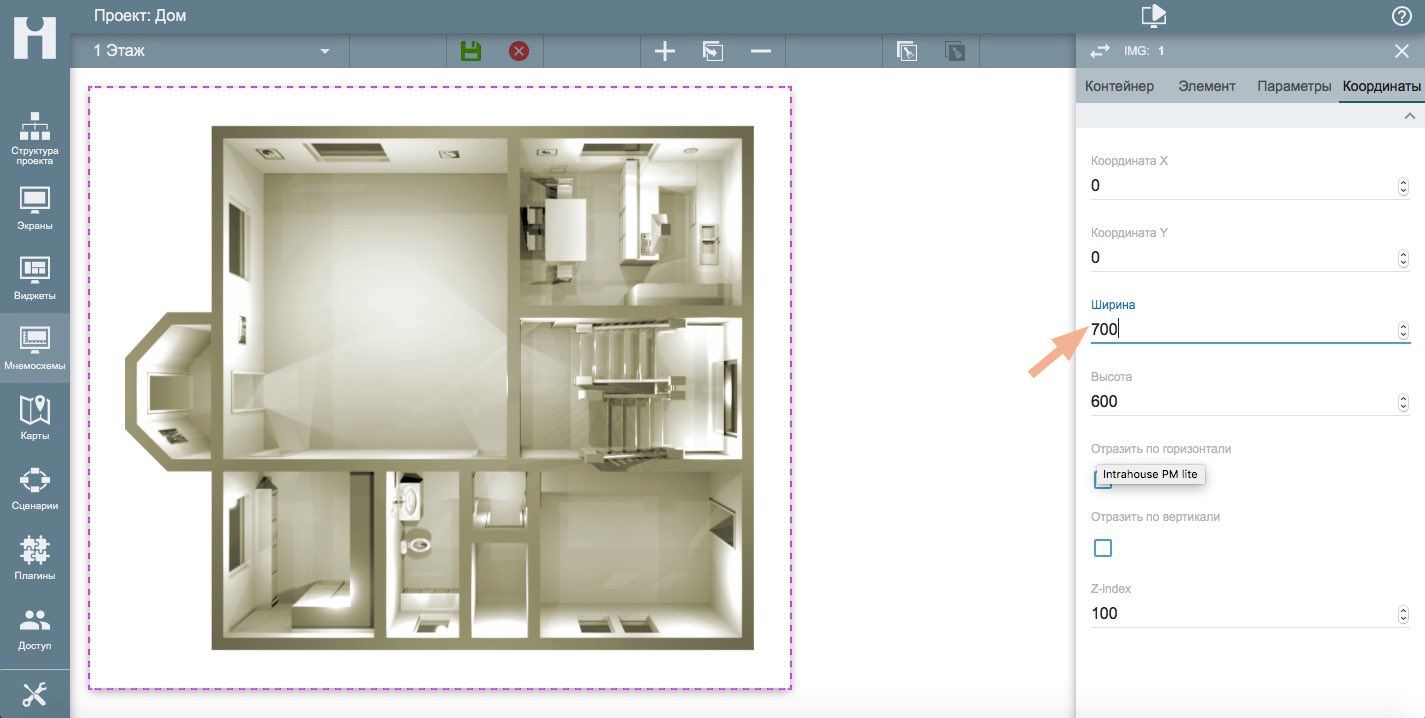
Затем кликнем мышкой на наш установленный виджет «Изображение» и в окне свойств на вкладке «Координаты» изменим его размер:

И еще. На вкладке «Элемент» увеличим размер изображения:

В итоге мы добились того, что изображение плана занимает почти все поле мнемосхемы.
Размещение устройств на мнемосхеме
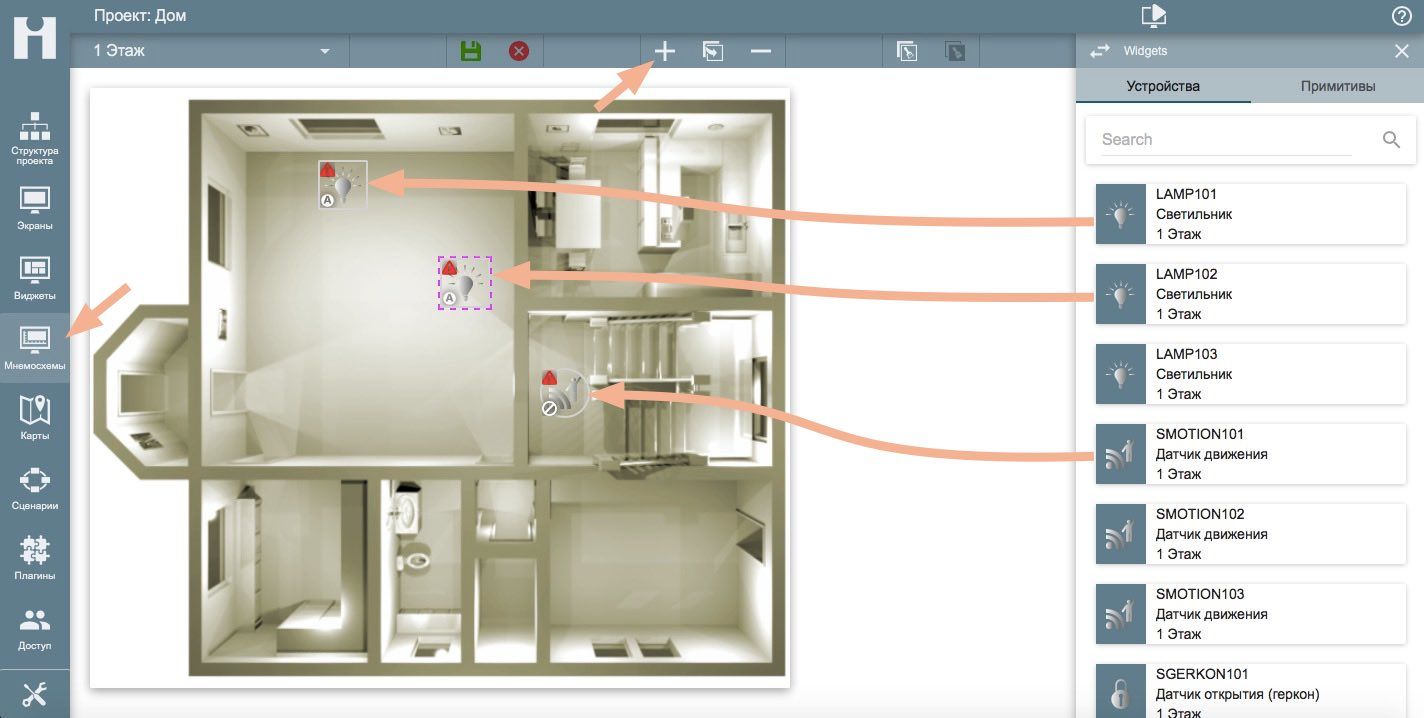
В разделе «Мнемосхемы» нажимаем кнопку «Плюс» и перетаскиваем устройства на план:

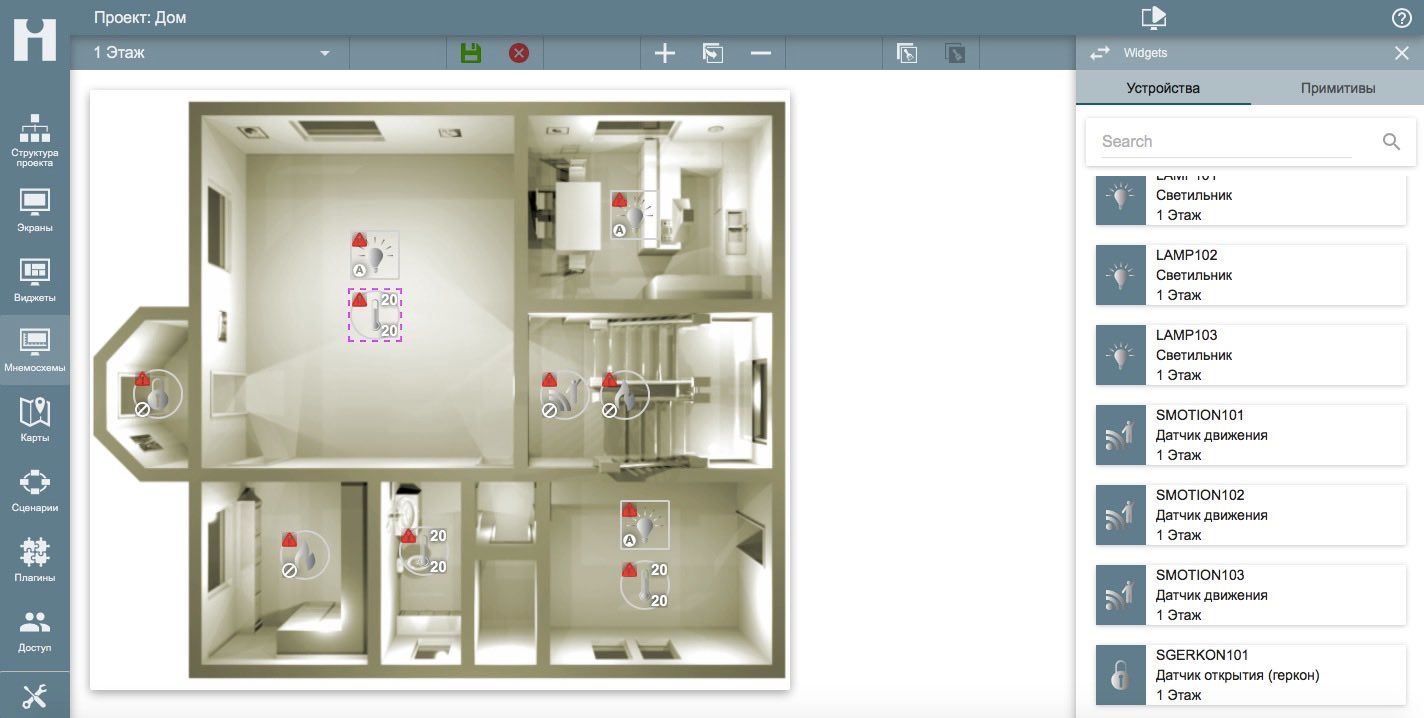
В результате картинка будет выглядить примерно так:

Мне так не нравится. Кое-что надо поправить.
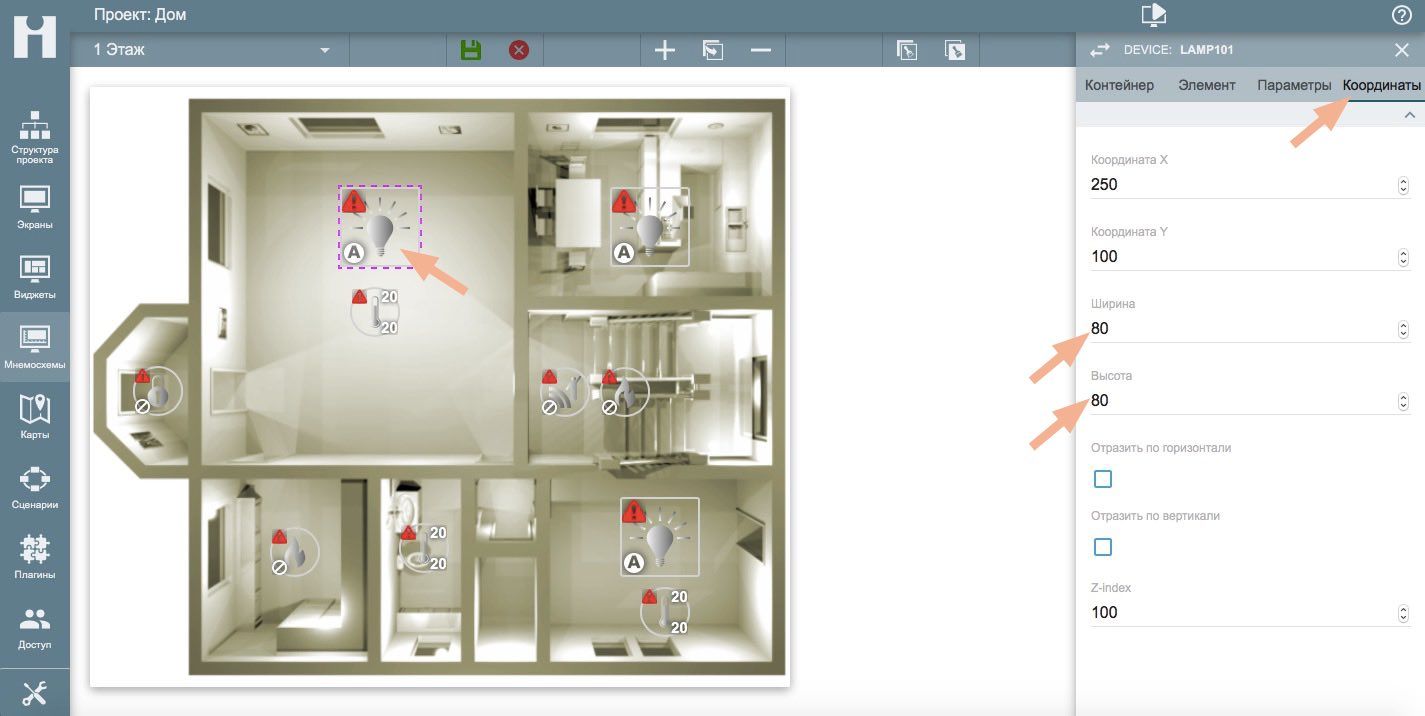
Во первых увеличим размер светильников. По умолчанию они устанавливаются с размерами 50×50.
Кликаем мышкой на светильник и на вкладке «Координаты» меняем размер на 80×80:

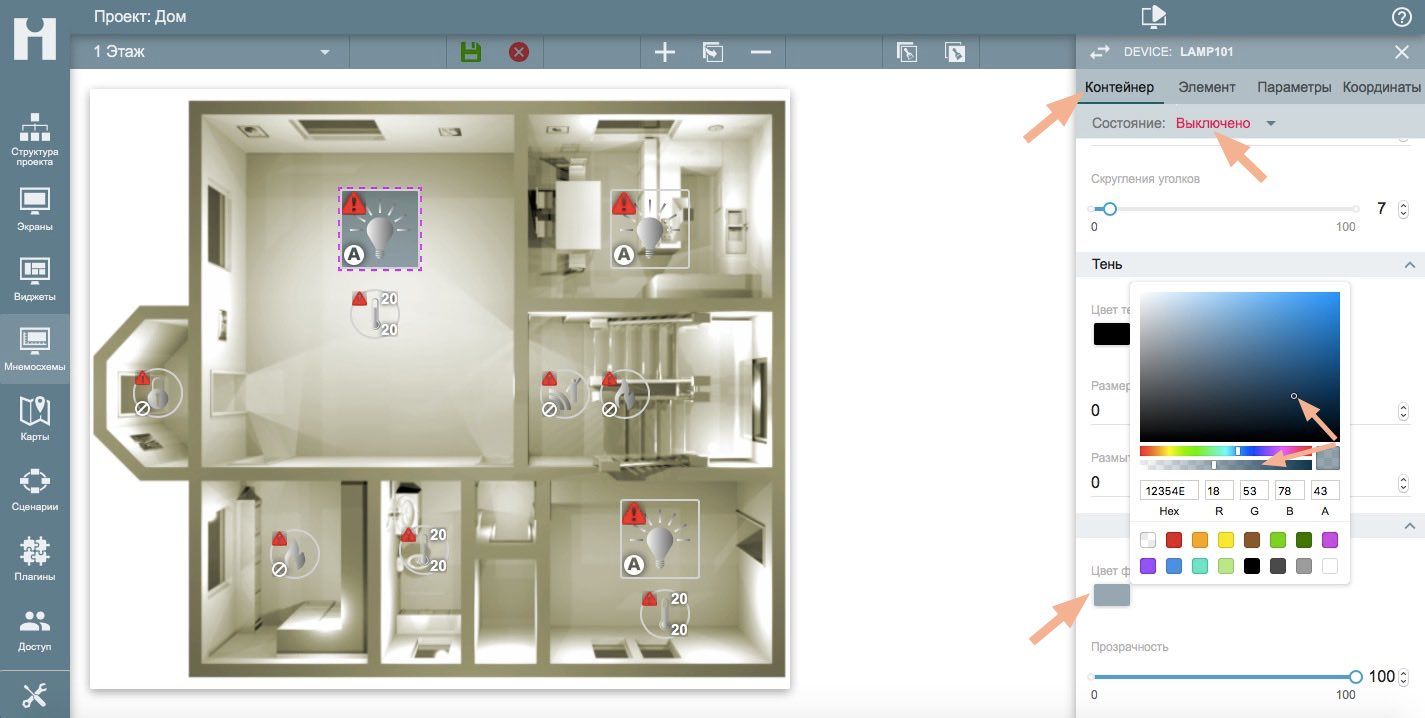
Во вторых зададим цвет фона для светильников и датчиков.
Для светильника настроим цвет фона для состояния «Выключено» :

Аналогично цвет фона настраивается и для состояния «Включено».
Для чего настраивать цвет фона в двух местах? Это интересная фича. Вы можете отображать включение/выключение светильника не только цветом иконки, но и цветом фона.Теперь нужно настройку цвета фона повторить для других светильников. Есть способ проще.
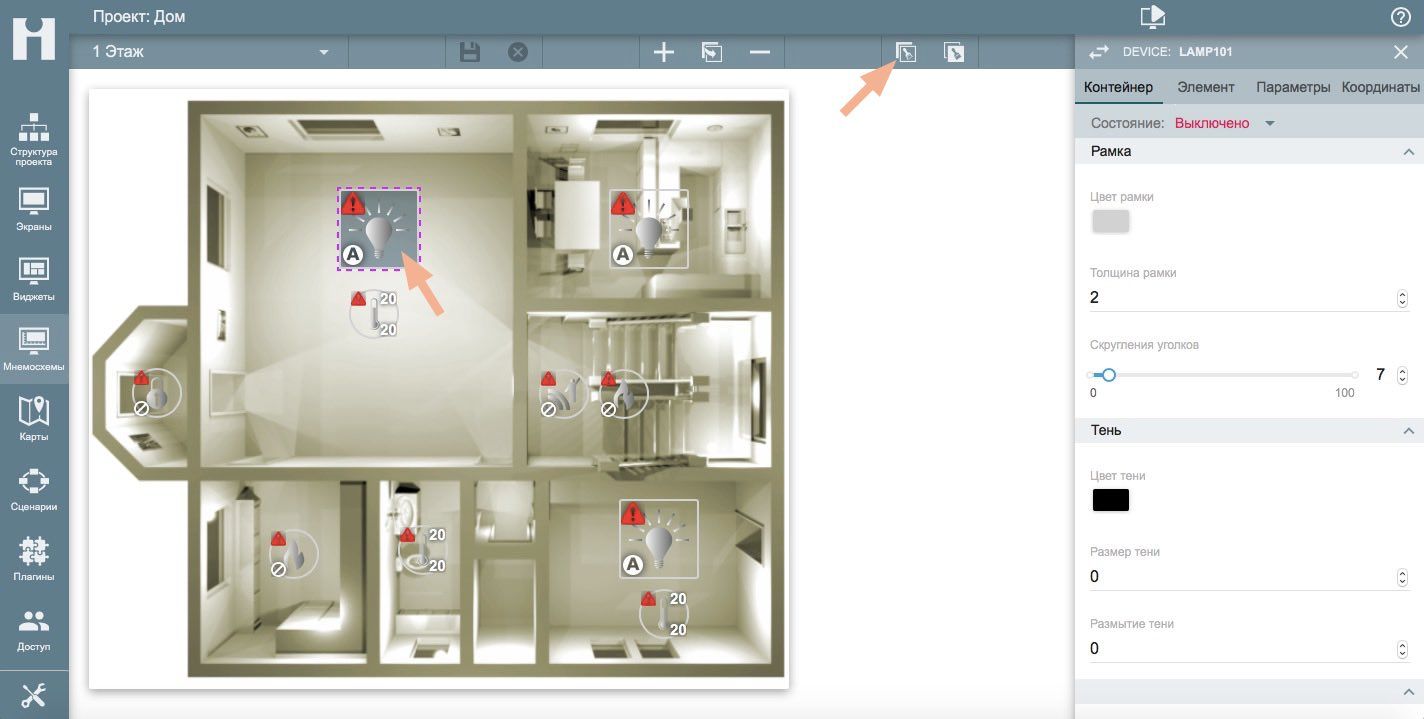
Выбираем устройство и нажимаем кнопку «Копировать свойства»:

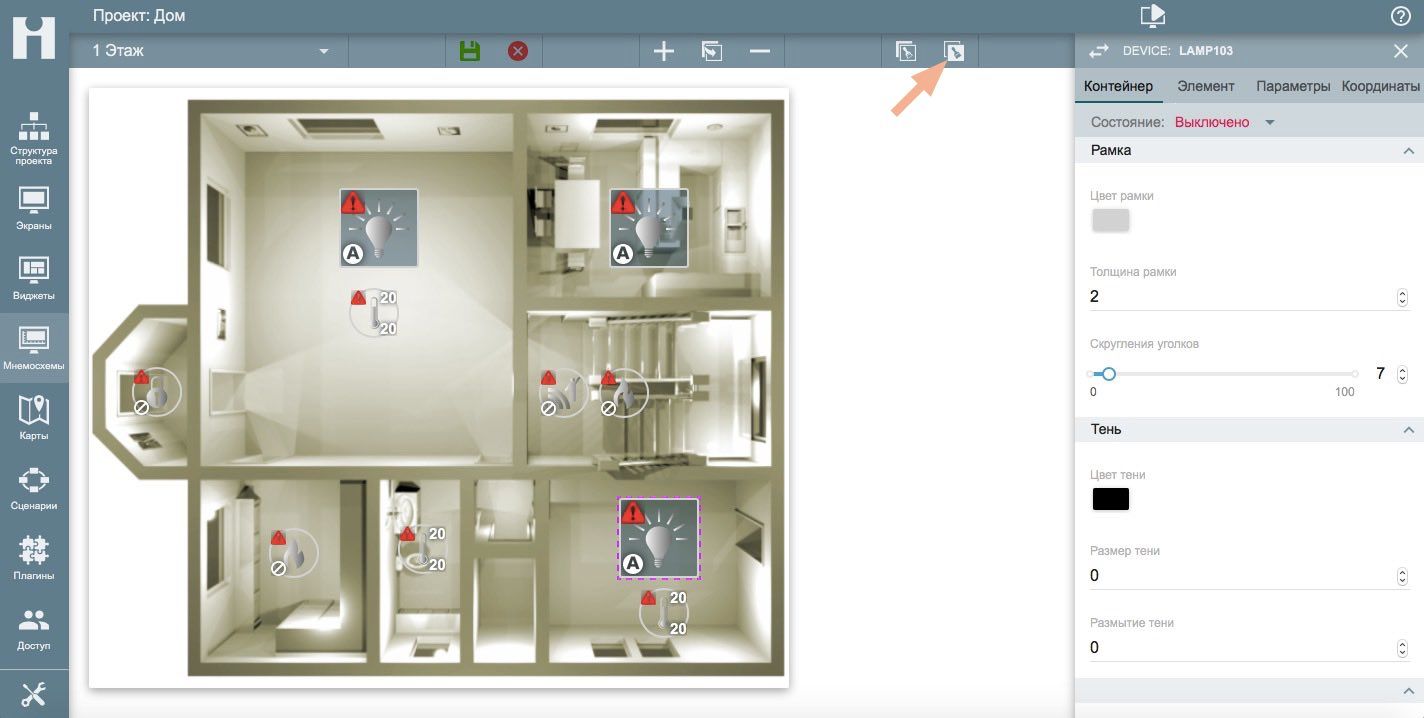
А теперь кнопкой «Применить свойства» раскрашиваем все остальные светильники:

Аналогично делаем для всех датчиков. Раскрашиваем один датчик и применяем свойства к остальным:

Размещение мнемосхемы на экране
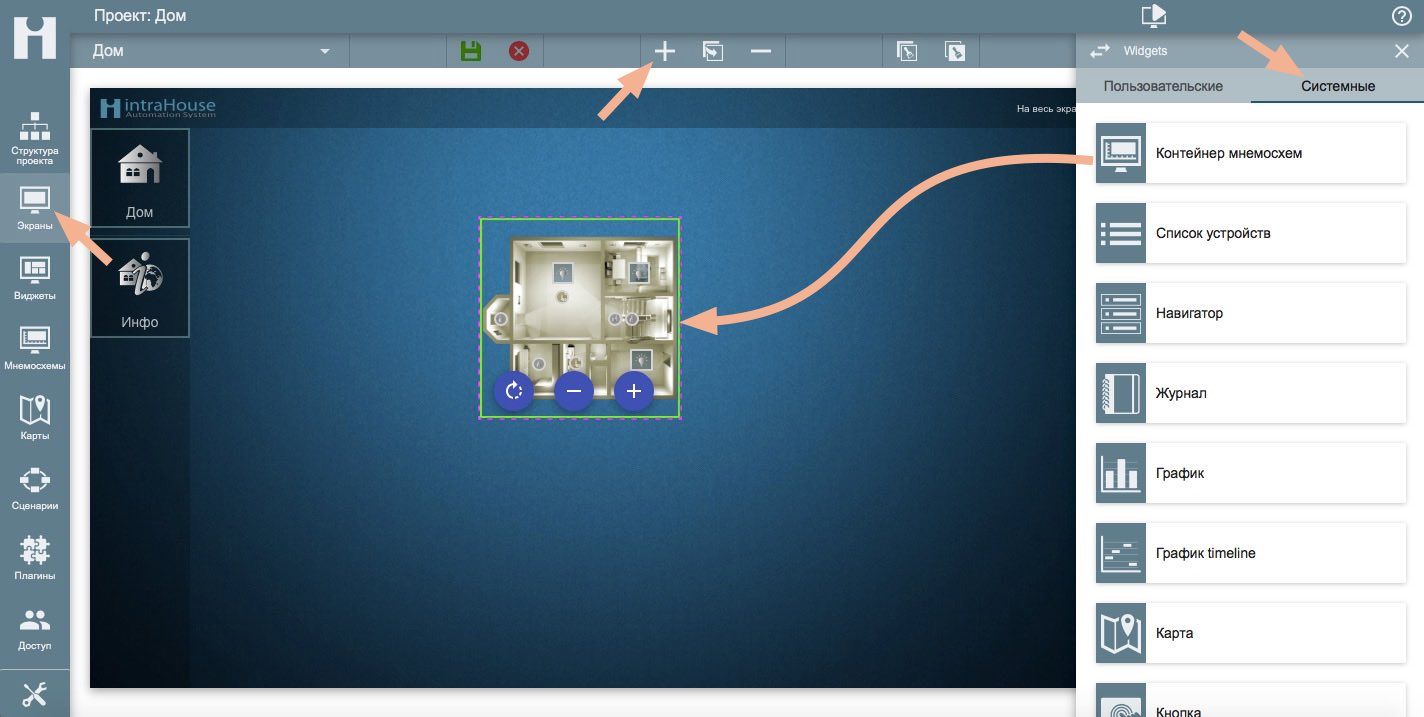
Переходим в раздел «Экраны», нажимаем кнопку «Плюс» и с вкладки «Системные виджеты» перетаскиваем на экран «Контейнер мнемосхем»:

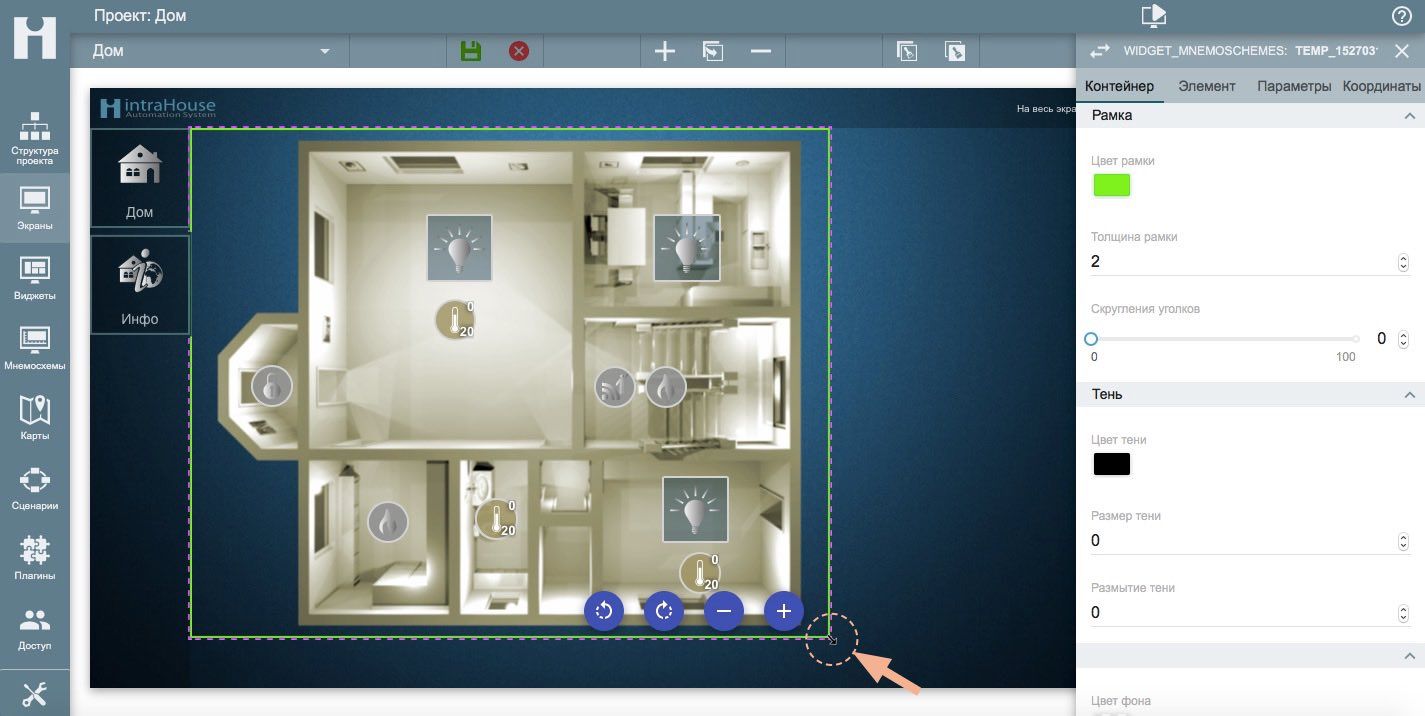
Размещаем контейнер мнемосхем в нужном месте и растягиваем до необходимых размеров:

Обычно я растягиваю не на всю ширину. Оставляю место для размещения Навигатора для перехода по этажам.
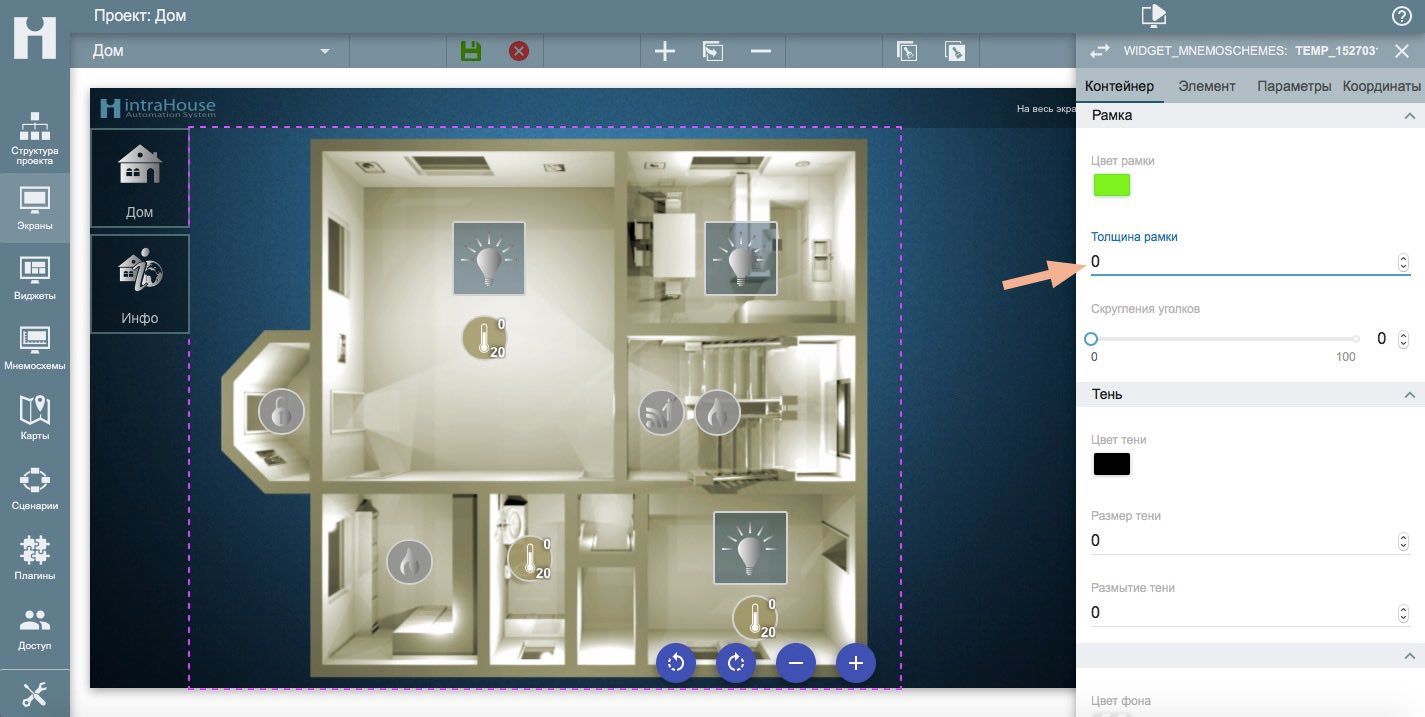
Теперь уменьшаем рамку контейнера мнемосхем до нуля:

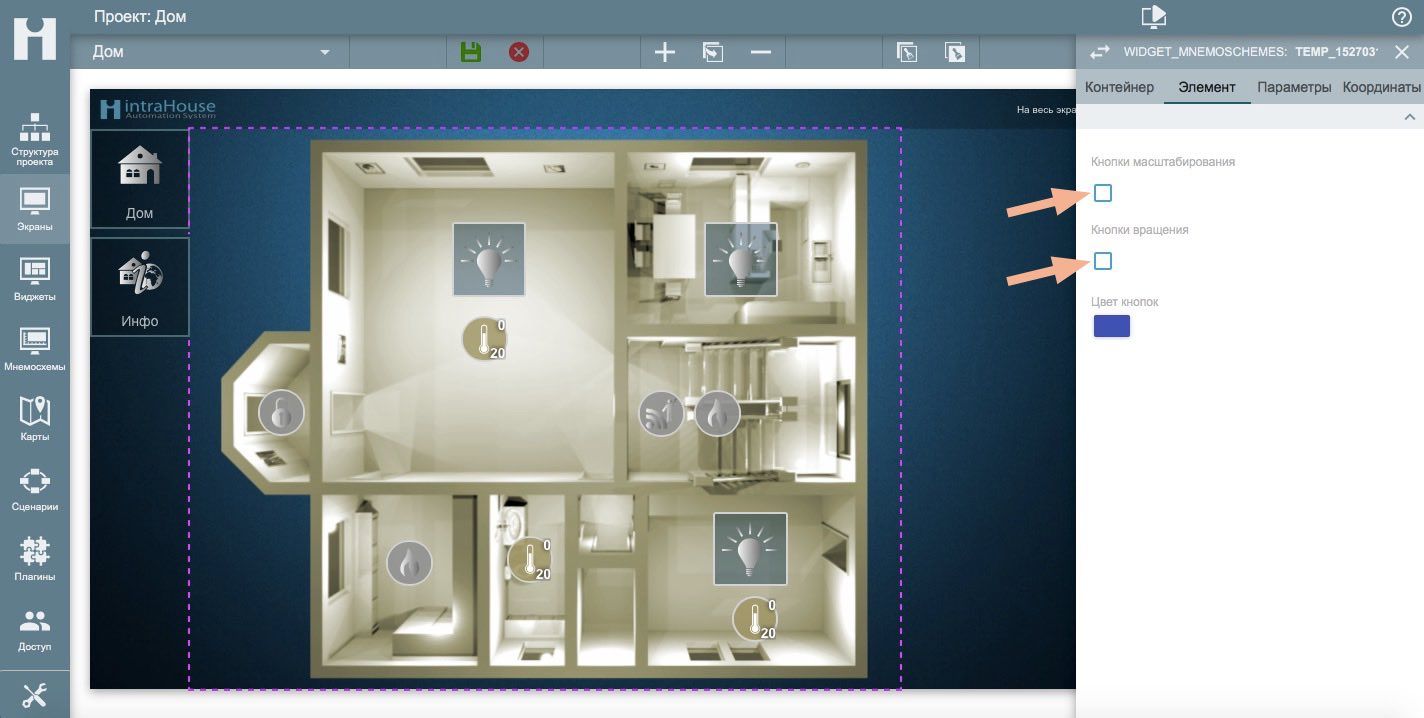
И пока уберем кнопки масштабирования и кнопки вращения:

Не забываем сохранять.
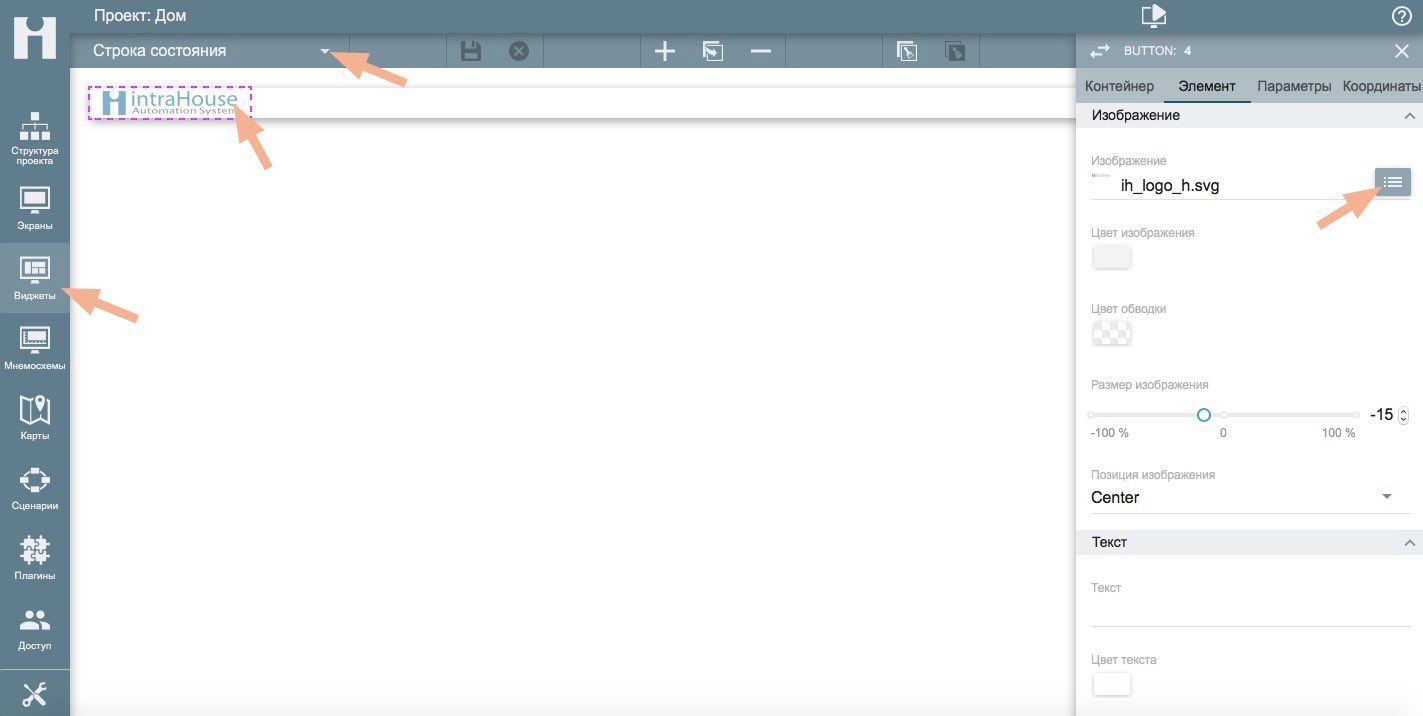
Хочу отметить следующие. Если вы хотите установить свой логотип, мы не возражаем.
Переходим в раздел «Виджеты». Нажимаем на логотип и на вкладке «Элемент» нажимаем кнопку выбора изображения.

На этом настройка визуализации закончена.
Нажмите кнопку просмотра и в новой вкладке браузера откроется окно пользовательского интерфейса: