Привязка анимации в шаблоне к биту переменной
-
Добрый день!
Создан небольшой шаблон с одной переменной. Выполнена привязка свойств цвета фона и видимости к битам этой переменной. Все работает прекрасно. Однако, при попытке привязать к состоянию бита этой переменной анимацию, эффекта не наблюдается. (Без привязки включенная анимация работает постоянно).
Привязка выполнена так (галка на против переменной установлена) : if ((inData >> 1) & 1) return 'flash-bg 1s linear infinite'; return '';
Для проверки были опробованы следующие варианты (значение привязанной переменной не менялось):
if (inData == 0) return 'flash-bg 1s linear infinite'; return '';
if (inData != 0) return 'flash-bg 1s linear infinite'; return '';
Эффекта нет.
Привязка запускает анимацию только в таком случае: if (1) return 'flash-bg 1s linear infinite'; return '';Подскажите пожалуйста, в чем может быть проблема?
-
@fbasic
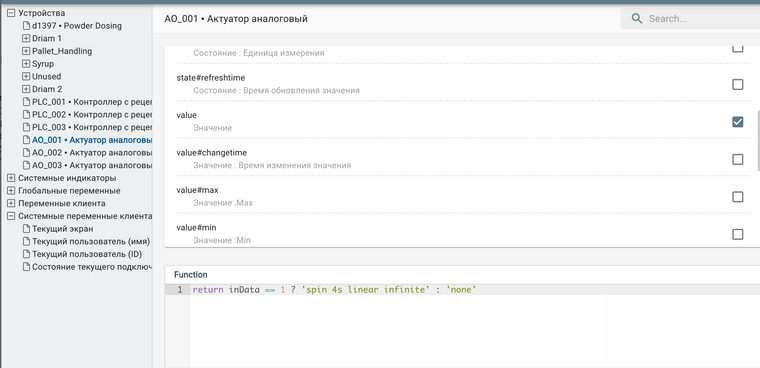
Добрый день, протестировали типовой шаблон анимацииspin- работает,
return inData == 1 ? 'spin 4s linear infinite' : 'none'

-
Добрый день, спасибо за ответ.
Дело в том, что привязки анимации вне шаблона визуализации вопросов не вызывает. Все работает. Но если применить привязку именно внутри шаблона визуализации, получаем неадекватный ожиданию результат. В рантайме производится преобразование результата функции привязки к стилю анимации div элемента. Как я понял, имя шаблона анимации приводится к виду 'animation_1', 'animation_2' и т.д. То есть имеет место трансляция имен шаблонов анимации к неким внутренним именам, создаваемым системой в соответствии с анализом скриптов пользователя.
Так вот в случае привязки вне шаблона визуализации, трансляция имен производится корректно. Если же привязку сделать внутри шаблона визуализации, а это очень полезная функция, то при преобразовании результата условного выражения в стилю div элемента трансляции имени шаблона анимации не происходит. Точнее говоря, она происходит только в случае безусловного возвращения результата функции привязки.

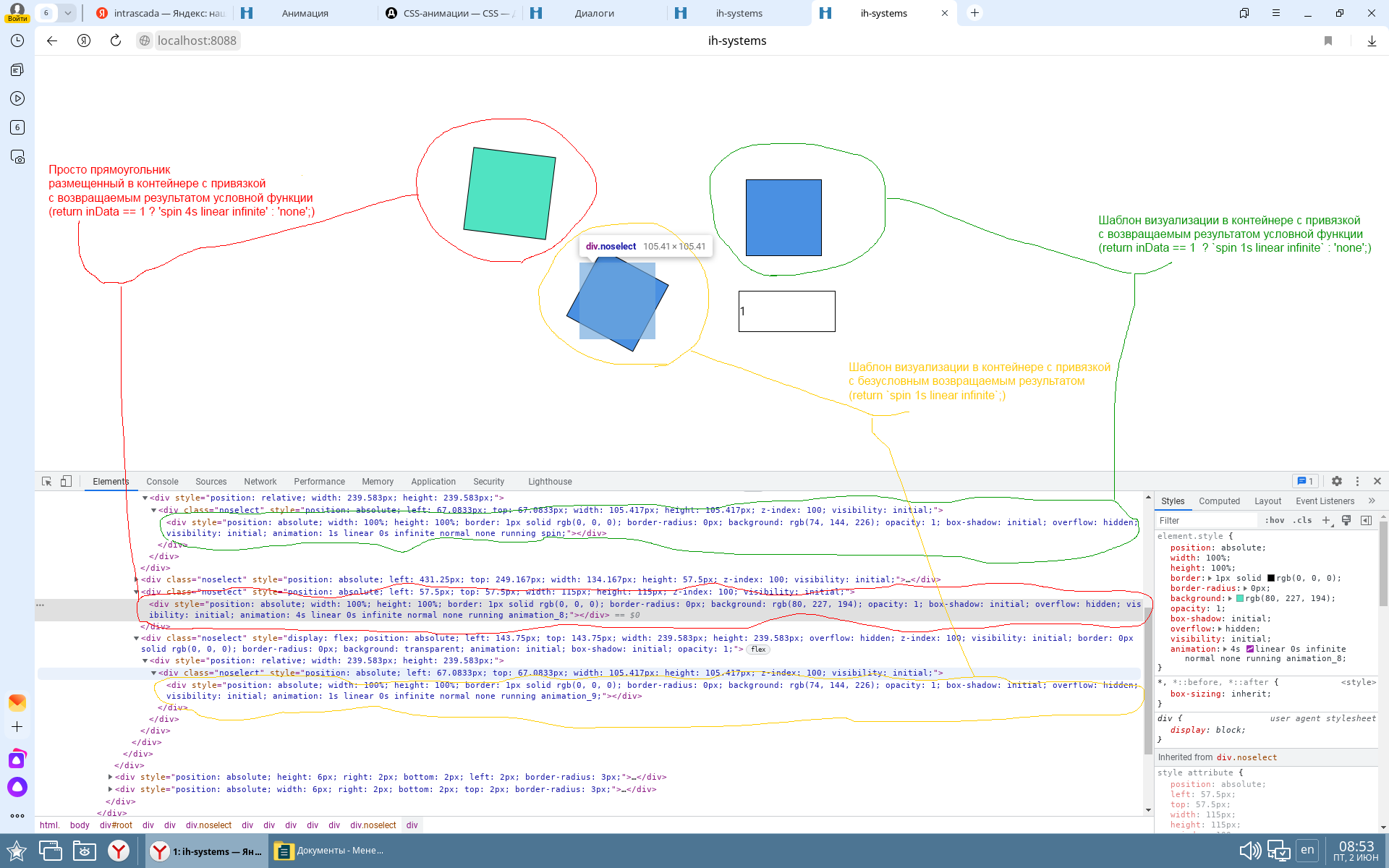
Для тестирования я создал два шаблона визуализации с единственным графическим элементом в виде квадрата. В одном шаблоне применил привязку к переменной пользователя и условным возвращаемым результатом, в другом просто привязка всегда возвращающая строку с параметрами анимации. Эти два шаблона разместил в контейнере, плюс добавил еще квадрат непосредственно в контейнер и привязал его анимацию к той-же переменной пользователя с условным возвращением результата.
Квадрат, размещенный в контейнере, запускает анимацию в соответствии со значением переменной, шаблон с безусловным возвращением результата постоянно находится с включенной анимацией, а шаблон привязанный к переменной, анимацию не запускает. При этом, при изменении значения переменной пользователя с 0 на 1, стиль анимации элемента div шаблона с привязкой к переменной меняется с 'animation: 0s ease 0s 1 normal none running animation_9' на 'animation: 1s linear 0s infinite normal none running spin'. Реакция на изменение переменной есть, но судя по всему, строка стиля анимации формируется не правильно, так как трансляции имени шаблона анимации не происходит. Боюсь, имеет место небольшой баг в коде системы.
-
Добрый день, спасибо за подробное описание проблемы, баг нашли, исправили, ждите выход новой версии!
