Сценарий для переключения чего-либо по расписанию и с помощью кнопок в веб-интерфейсе
-
Задача: переключать режимы отопления "Эконом", "День", "Ночь" кнопками виджета "Режимы отопления", а также по расписанию. Вроде бы все просто, однако по расписанию отопление нужно переводить только в два режима - "День" (утром) и "Ночь" (вечером), а если пользователь принудительно установил режим "Эконом", то расписание не должно срабатывать!
Вообще режимы отопления (3 режима) и вентиляции (5 режимов) у меня выбираются с помощью устройства "Переключатель", у которого можно сделать несколько позиций и конечно же визуализировать его на экране/мнемосхеме/виджете так как захочется. Вот только отдельные горизонтальные кнопки у меня не получилось сделать, только с вертикальным расположением:

Поэтому было решено сделать виджет, который состоит из кнопок, принимающих любое положение или форму благодаря развитым средствам визуализации intraHouse.
Сценарий, который обрабатывает нажатие кнопок изменения режима работы отопления и команды из расписания имеет следующий вид:
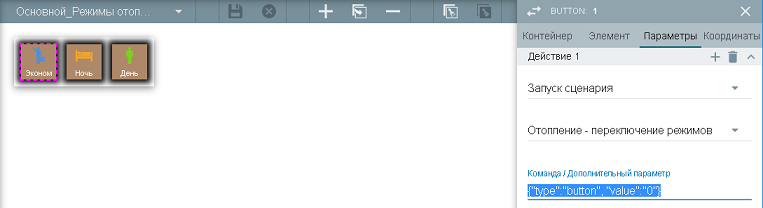
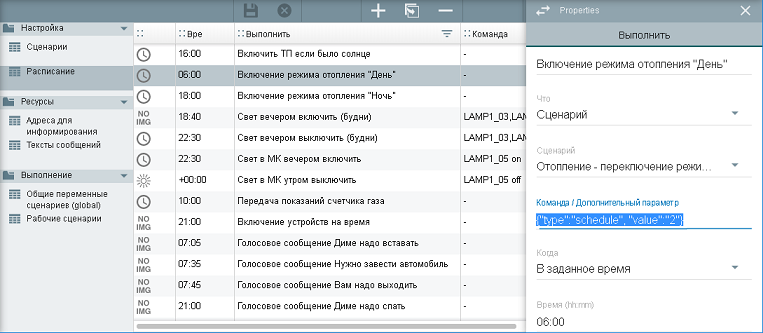
/** * @name Отопление - переключение режимов * @desc Параметр имеет вид {"type":"button/sсhedule", "value":"0...2"} * @version 4 */ const mode = Device("SWITCH_HEATING"); script({ start(param) { if(param !== undefined) { const obj = this.ParseJSON(param); //Вывод в журнал для отладки //this.log("Тип - " +obj.type+ "; Значение = " +obj.value); //Если команда от кнопки виджета, то переключаем режим if(obj.type == "button") { mode.setValue(obj.value); } //Если команда от задания в расписании и режим День/Ночь, то переключаем режим else if(obj.type == "sсhedule" && mode.value > 0) { mode.setValue(obj.value); } //Иначе выходим (сохраняем режим "Эконом") else this.exit(); } else this.exit(); }, //Функция парсинга входного параметра ParseJSON(param) { try { return JSON.parse(param); } catch (e) { let text = e instanceof SyntaxError; this.log("SyntaxError - " +text+ "; param - " +param); } } });Чтобы сценарий работал нужно в параметрах кнопок виджета выбрать "Запуск сценария", имя сценария (в моем случае - "Отопление - переключение режимов") и в качестве Команды/Дополнительного параметра вписать строку в формате JSON, например:
-
{"type":"button", "value":"0"} - означает что команда на переключение отдается кнопкой со значением 0. В моем случае - это включение режима отопления "Эконом".

-
{"type":"sсhedule", "value":"2"} - означает что команда на переключение отдается заданием из расписания со значением 2. В моем случае - это включение режима отопления "День"

Собственно такую структуру управления - с помощью кнопок в веб-интерфейсе и заданий расписания iH - можно применить к любому устройству, соответственным образом переписав сценарий.
-