Сценарии - новая версия API
-
@Alex_Jet, сценарий воспроизводит предложенный вами вариант скрипта php, там идет опрос каждую секунду (while(true) { file_get_contents ... sleep(1)} и периодически сброс счетчика на MegaD
Если можно опрашивать реже и усреднять - не проблема, усреднятьможно и в сценарии. Без сценария непонятно как сбрасывать счетчик, поэтому в канале опроса нет
-
Коллеги, помогите решить задачу. Имеем - кнопку ( не фиксируемую) для включения/выключения света. Причем кнопка имеет 3 варианта нажатия (1 клик, 2 клика, удержание) и каждый вариант работает по своему. Так же имеем датчик движения. Хочется чтобы освещение работало по датчику движения (появилось движение - лампа загоралась, исчезло движение и через N-минут лампа потухла), но! чтобы его можно было принудительно и на неограниченное время включить с помощью вышеописанной кнопки! Пока идей нет. Подкиньте чтобы я сделал мультисценарий.
-
@Alex_Jet, мне тоже хотелось сделать что-то подобное, но так и не придумал как. В качестве идеи предлагаю следующую. Кнопка управляет бинарным актуатором, а в основном сценарии кроме отслеживания состояния motion и lamp добавить отслеживание этого актуатора. При его включении например останавливать таймер выключения лампы, при выключении наоборот. Как-то так
-
@int144, у меня тоже была такая идея. Хотя вот сейчас родилась мысль!!! В плагине megad можно сделать любой номер канала. Например, для порта 3 (висит кнопка) сделать каналы SW3_1, SW3_2, SW3_3. К ним привязать свои актуаторы (они будут виртуальными - на мнемосхеме не нужны). В расширениях пишем SW3_1=TOGGLE. А в сценарии, в котором участвует датчик движения, лампа и кнопка проверяем в каком состоянии находится SW3_1. Сейчас попробую сделать.
-
@Alex_Jet, не совсем понял. Канал SW3_1 в качестве актуатора? А еще можно попробовать, чтобы кнопка управляла свойством auto, но в примере сценария был оператор выключающий lamp, т.е. его тогда надо корректировать
-
@int144, да именно так. В принципе этот канал меняет свое состояние.
Вообще вот этот сценарий работает как надо правда только в том случае если выключатель находится вне помещения (включил свет, потом зашел в помещение). А вот в случае если кнопка находится внутри помещения - нужен совсем другой сценарий....
-
@Alex_Jet, у меня используется именно он. Кстати я его на данный момент немного доработал. Я добавил в сценарий лампу над зеркалом. И когда она включена у меня таймер запускается на 20 мин, а когда выключена - на 3.
-
@Alex_Jet, я тут подумал на досуге и предлагаю все таки первый вариант идеи и сценарий, на который Вы указали постом выше. Для реализации предлагаю добавить виртуальный актуатор и доп. сценарий. Указанный Вами сценарий остается без изменений. Актуатор (например lamp_sw) переключается кнопкой, которая должна включить lamp в основном сценарии на неограниченное время. Далее используем доп.сценарий
const lamp_sw = Device("ActorD", "Наш актуатор"); const lamp = Device("LAMP","Лампа из основного сценария"); startOnChange(lamp_sw); script({ start() { if (lamp_sw.isOn()) { lamp.setAuto(false); if (lamp.isOff()) lamp.on(); } else {
-
Прошу прощения, не дописал. Руки крюки

const lamp_sw = Device("ActorD", "Наш актуатор"); const lamp = Device("LAMP","Лампа из основного сценария"); startOnChange(lamp_sw); script({ start() { if (lamp_sw.isOn()) { lamp.setAuto(false); if (lamp.isOff()) lamp.on(); } else { if (lamp.isOn()) lamp.off(); lamp.setAuto(true); } } });Теперь при нажатии кнопки будет происходить выход из основного сценария и зажигаться свет. Поскольку авто снят, сценарий не будет реагировать на движение. При очередном нажатии кнопки свет выключится, а сценарий снова заработает. Наверное как-то так
-
А еще можно убрать из доп. сценария lamp.off() и тогда при свет потухнет после прекращения движения в помещении по основному сценарию
-
@int144, это все очень хорошо, но хотелось бы один сценарий в который прописывался бы набор - выключатель, датчик движения и лампа. Пока не смог такой сделать:(
-
@Alex_Jet, сейчас пришла мысль. А если в основной сценарий ввести слушателя нашего актуатора (или предложенного Вами канала MegaD), который будет не режим авто отключать, а блокировать датчик движения, пока этот актуатор в состоянии вкл
-
У меня работает такой скрипт
/** * @name Свет в комнате по движению * @desc * @version 4 */ const Lamp = Device("ActorD", "Светильник"); const Sw = Device("SensorD", "Выключатель"); const Motion = Device("SensorD", "Датчик движения"); const SAF = Device("ActorD","Охрана"); // Запустим сценарий при сработке датчика движения, если светильник не горит, режим охраны отключен, выключатель выключен. startOnChange([Motion], Motion.isOn() && Lamp.isOff() && Sw.isOff() && SAF.isOff()); script({ start() { Lamp.on(); // взводим таймер, чтобы отключить this.startTimer("T1", 180, "turnOff"); // Добавляем слушателей - следим за датчиком движения и светильником this.addListener(Motion, "onMotion"); this.addListener(Lamp, "onLamp"); this.addListener(Sw, "onSw"); }, onMotion() { // Если движение возобновилось - сбрасываем таймер if (Motion.isOn() ) { this.stopTimer("T1"); } // Если движение прекратилось - взводим таймер (после повторных движений) if (Motion.isOff() && this.timer.T1 == "off") { this.startTimer("T1", 180, "turnOff"); } }, onLamp() { // Светильник выключили другим способом - выходим if (Lamp.isOff()) this.exit(); }, onSw() { // Светильник включили другим способом - выходим if (Sw.isOn() ) { this.stopTimer("T1"); this.exit(); } }, // Функция, которая сработает, когда таймер досчитает - отключаем и выходим turnOff() { Lamp.off(); this.exit(); // Здесь exit нужен, так как есть активные слушатели и сценарий сам не завершится } });Выключатель правда не кнопка, а переключатель. Он выведен на канал меги и подключен к объекту универсальный бинарный датчик.
Если у вас именно кнопка, то на какое бы нажатие не была присоединена лампа (короткое, двойное, или длинное), лампа же управляется командой toggle, т.е. если включена - выключается, если выключена - включается.
Поэтому, если лампа включилась датчиком движения, кнопкой ее можно только выключить.
Т.е. следить за кнопкой в скрипте не нужно.Но если есть свободный вариант нажатия, то в "расширениях" в плагине на нужный вариант сделайте запуск скрипта, присваивающий какому нибудь актуатору значение 1 на 5 сек.
А в основном скрипте контролируйте не изменение выключателя, как у меня, а изменение этого актуатора. Если он изменился (стал 1), выключить все таймеры, выйти из скрипта, оставив свет включенным.
А через 5 сек этот актуатор сбросится в 0 сам, подготовившись к следующему использованию.Правда почему просто не делать выкл/вкл, это же не сложно? Зато есть визуальное подтверждение. В других случаях лампа как горела так и горит, и можно только верить, что таймер отключился. А это стресс. А он иммунитет подрывает.
-
В общем, мне кажется что эта идея не состоятельна:
При управлении датчиком движения той же кнопкой отключать/включать авто режим. Скорее все нужно настраивать так - одинарное нажатие делает toggle лампы, и в скрипте отслеживается состояние датчика движения и самой лампы (то есть это стандартный сценарий, который привели в соответствующем разделе коллеги из iH). А вот двойным нажатием или удержанием кнопки можно как раз включать/выключать авто режим лампы.Таким образом, можем решить задачу с обоими вариантами монтажа выключателей - снаружи помещения (обычно санузел/ванная) и внутри.
В первом случае, на входе делаем двойной клик кнопки - включаем лампу и выключаем авто-режим. Датчик движения больше ни на что не влияет. После выхода из помещения делаем также двойной клик - лампа выключается и включается у нее авто-режим.
Во втором случае, входим в помещение, срабатывает датчик движения и включает лампу. Делаем двойной клик и выключается авто-режим у лампы, соответственно, датчик движения больше не влияет на работу лампы. При выходе также делаем двойной клик кнопки - отключается лампа и включается ее авто режим.Таким образом, будет два сценария - основной для лампы и датчика движения. Дополнительный для лампы и датчика универсального бинарного (его привязываем к расширению для двойного клика MegaD).
Либо как вариант - вообще ничего не городить))))
-
Кроме команд на выходы меги
в расширениях на одинарный, двойной и длинный клик
сделайте запуск сценариев.Сценарии простые. Для каждой кнопки создайте аналоговый актуатор с 4 значениями. 0, 1, 2, 3.
А сценариями присваивайте этому актуатору значения на 1 сек.
сценарий одинарного клика - 1, двойного - 2, длинного - 3.
Сразу запускайте таймер на 1 сек, и после истечения возвращайте значение 0.Получите надежный признак действий с кнопкой, который можно отслеживать слушателем в любом скрипте, и привязывать любые действия к нужному изменению.
Мне манипуляции с режимом "авто" кажутся не надежными.
У меня у большинства устройств галочка на "есть автоматический режим" не установлена, но вся автоматика работает. С этой галочкой есть только вентиляторы. Если я включаю/выключаю их руками, автоматический режим отключается (на иконке видно таймер вместо буквы А), что не мешает тут же включать этот вентилятор из скрипта.
-
Добрый день. Вопрос, в папке проекта projects\scenes, если я правильно понял, находятся сценарии. Чем отличаются папки req и папка script ? И там и там сценарии на js, названия сценариев одинаковые
-
@fanagor Добрый день.
Исходные сценарии находятся в папке scenes/script. Это код, который виден в редакторе.
В папке scenes/req сценарии формируются системой в виде, готовом для запуска - обернуты в module.exports, подставлены входные параметры. Если нужно перенести сценарии, достаточно папки script для обычных/мультисценариев. Папка diagram содержит блок-схемы. Папка req и все содержимое будет создано автоматически.
-
@intrapro, спасибо. Еще вопрос, как можно, вернее какой командой поменять активный проект ?
-
@fanagor Имя папки с активным проектом сервер считывает при старте из файла /opt/intrahouse-c/config.json.
Поэтому есть два варианта
-
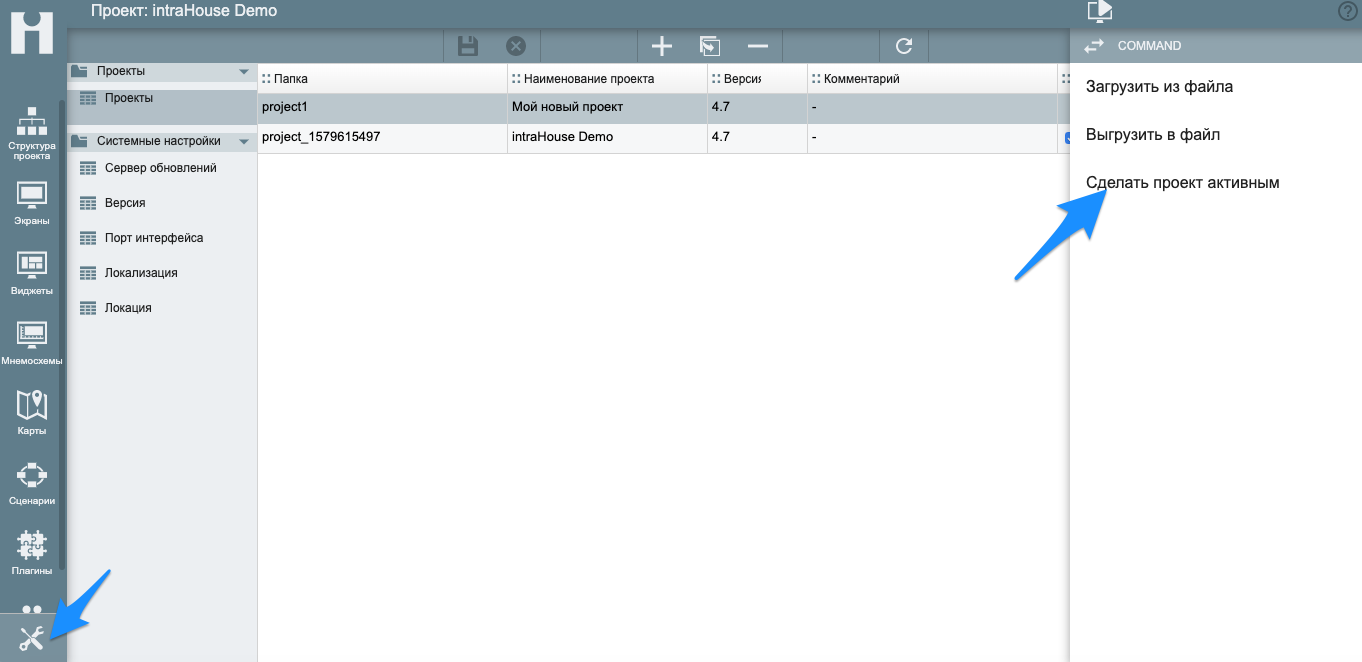
Интерактивно через PM. Нажать кнопку Настройка (инструменты), выбрать пункт Проекты. Будут показаны проекты из папки projects.
Щелкнуть по строчке с проектом, нажать кнопку вызова меню команд (полосатая кнопочка).
В меню выбрать Сделать проект активным.
Эта операция прописывает выбранный проект в config.json как активный и перезагружает сервер.

-
Можно вручную изменить файл /opt/intrahouse-c/config.json, прописать в атрибут "project" имя проекта ( просто имя папки в projects, без пути):
{"port":8088,"project":"your_new_project","name_service":"intrahouse-c","lang":"ru"}После редактирования файла config.json нужно перезагрузить IH
Если папки нет, она будет создана и сервер запустится с пустым проектом
-
-
@intrapro, супер, про вариант 2 как раз то, что спрашивал. Спасибо !