Плагин MQTT
-
@Anatol У Вас нету возможности установить такую прошивку? Ну неполучается у меня, Ih шлет одно, от устройства приходит другое, не могу понять как ето совместить.
-
Спасибо огромное за разьяснение. Не планируете ли сделать плагин для
zigbee2mqtt с поиском устройств... было-бы здорово.
-
@ra2fgomm Планируем. В версии V5
-
Красивое видео возможностей прошивки WLED, установка на прошивки на OpenHAB.
Channels: Type switch : OnOff "WLED Switch" [ stateTopic="wled/80da2c/g", transformationPattern="MAP:WLEDONOFF.map", commandTopic="wled/80da2c", on="ON", off="OFF", retained=true ] Type dimmer : Brightness "WLED Dimmer" [ stateTopic="wled/80da2c/g", transformationPattern="JS:genscale255-100.js", commandTopic="wled/80da2c", transformationPatternOut="JS:genscale100-255.js", retained=true] Type colorHSB : Colors "WLED Color" [ commandTopic="wled/80da2c/col", transformationPatternOut="JS:colour.js", retained=true] Type number : W_Effect "WLED Effect" [ stateTopic="wled/80da2c/v", transformationPattern="XPath:/vs/fx/text()", commandTopic="wled/80da2c/api", formatBeforePublish="FX=%s", retained=true]в этой прошивке очень много эффектов
-
@amgstone прошивка передает цвет в HEX а IH в RGB как конвертировать в формуле расчета входного значения?
WIKI для прошивки
-
@amgstone Добрый день
- Чтобы управлять цветами, добавьте команду set для канала на вкладке Команды:
- Команада: set
- Топик: wled/80da2c/col
- Сообщение (длинное - сдвиньте шторку окна, чтобы увидеть, что нормально скопировалось):
#${value[0].toString(16).padStart(2,'0')}${value[1].toString(16).padStart(2,'0')}${value[2].toString(16).padStart(2,'0')}В результате для красного должно отправляться #ff0000, для синего #0000ff
- Для эффектов попробуйте сделать кнопки или сценарий + переключатель и отправлять команду плагину напрямую:
this.pluginCommand({unit:"mqttclient1", command:'publish', data:{topic:'wled/80da2c/v', message:'здесь видимо эффект'}});- По управлению с мнемосхемы.
При нажатии на иконку команда (on или off) отправляется в зависимости от текущего состояния. Поэтому, чтобы это работало, нужно корректно считывать состояние устройства. В канале (на основной вкладке) должен быть топик, с помощью которого определяется состояние, видимо, это wled/80da2c/g ("stateTopic"). В зависимости от того, что приходит, нужно переключать состояние.
Либо посмотреть, что приходит по wled/80da2c/с. Возможно, нужно сделать сценарий для парсинга входящего сообщения и корректной установки state ("Запустить сценарий при получении топика")
Кроме того, обратите внимание, что шаблон для типового RGB не меняет цвет на мнемосхеме при изменении состояния. Измените это, чтобы видеть, что состояние меняется (вкл/выкл).
- Чтобы управлять цветами, добавьте команду set для канала на вкладке Команды:
-
@intrapro спасибо, цветом получилось управлять,

но на мнемосхеме включением и выключением нет.
есть 2 яркости, свет и общая

так выглядит wled/b3ccba/gнеудаєтся побороть переключатель на мнемосхеме
-
wled/b3ccba/g включение выключение то 0 и выше.
wled/b3ccba/c повторяет цвет который был до включения: #520029
-
@amgstone Если в выключенном состоянии wled/b3ccba/g приходит 0, то можно сделать как вам советовал @Anatol в посте выше:
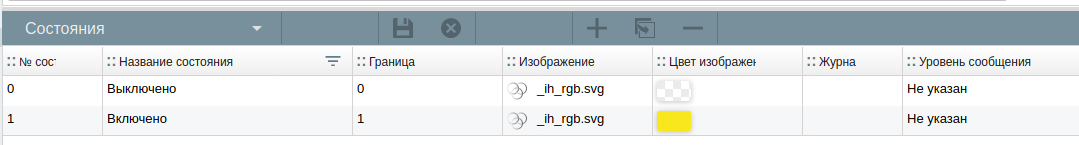
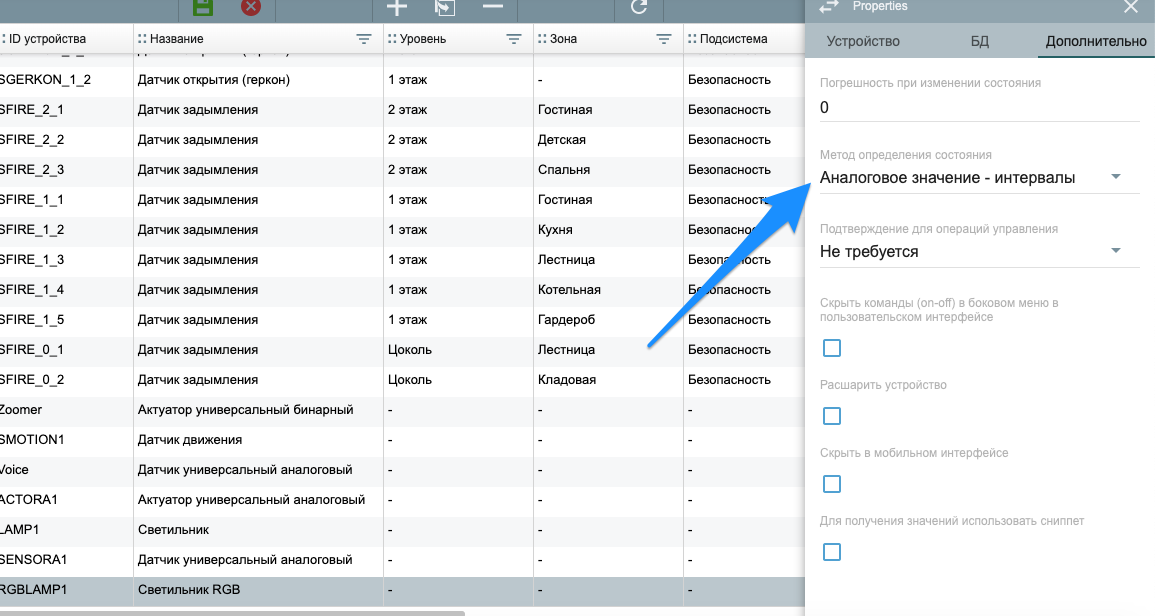
светильник RGB это аналоговое устройство, поэтому в настройках : аналоговые интервалы 0 и 1.

- Поставить в состоянии границы 0 и 1
- На вкладке Дополнительно для устройства выбрать Метод определения состояния Аналоговое значение - интервалы

-
@intrapro спасибо, все получилось)))).
-
C эффектами не получилось, создал сценарий

подключил кнопку, но тишина по нажатию на кнопку.

ну и регулеровка яркости молчит

по API
<vs><ac>255</ac><cl>255</cl><cl>127</cl><cl>0</cl><cs>0</cs><cs>0</cs><cs>0</cs><ns>0</ns><nr>1</nr><nl>0</nl><nf>1</nf><nd>60</nd><nt>0</nt><fx>36</fx><sx>196</sx><ix>204</ix><fp>0</fp><wv>0</wv><ws>0</ws><ps>0</ps><cy>0</cy><ds>WLED</ds><ss>0</ss></vs>
<fx>36</fx> название эффекта
-
пробивал по разному но эффекты не включаются
13.04 09:37:07.571 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:5.Random_Colors}});', type: 'command' } 13.04 09:37:07.573 mqttclient1: Missing or invalid command! Expected command:publish! 13.04 09:37:49.785 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:\'5.Random_Colors\'}});', type: 'command' } 13.04 09:37:49.788 mqttclient1: Missing or invalid command! Expected command:publish! 13.04 09:38:11.868 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:\'Random_Colors\'}});', type: 'command' } 13.04 09:38:11.871 mqttclient1: Missing or invalid command! Expected command:publish! 13.04 09:39:49.422 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:\'09="Lava"\'}});', type: 'command' } 13.04 09:39:49.425 mqttclient1: Missing or invalid command! Expected command:publish! 13.04 09:40:11.690 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:\'09="Lava\'}});', type: 'command' } 13.04 09:40:11.692 mqttclient1: Missing or invalid command! Expected command:publish! 13.04 09:40:33.569 IH: plugin command { unit: 'mqttclient1', command: 'this.pluginCommand({unit:"mqttclient1", command:\'publish\', data:{topic:\'wled/80da2c/v\', message:\'Lava\'}});', type: 'command' } 13.04 09:40:33.571 mqttclient1: Missing or invalid command! Expected command:publish!
-
@amgstone Попробуйте не через блок-схему, сделайте обычный сценарий.
Скрипт замените полностью на этот:/** * @name Random_Colors * @desc * @version 4 */ script({ start() { this.plugincCommand({unit:"mqttclient1", command:'publish', data:{topic:'wled/80da2c/v', message:'Random_Colors'}}); } });
-
Пользователь @intrapro написал в Плагин MQTT:
script({
start() {
this.plugincCommand({unit:"mqttclient1", command:'publish', data:{topic:'wled/80da2c/v', message:'Random_Colors'}});
}
});13.04 10:02:03.565 IH: plugin command { unit: 'mqttclient1', command: 'publish', data: { topic: 'wled/80da2c/v', message: 'Random_Colors' }, type: 'command' }а в ответ тишина
-
@intrapro так передает прошивка

а так отправляет сценарий

-
@amgstone Так попробуйте такую же строку в message вставить.
start() { const message = `<xml>.....`; // Используйте обратные кавычки, тогда можно вставить строку с переносом this.plugincCommand({unit:"mqttclient1", command:'publish', data:{topic:'wled/80da2c/v', message}}); }
-
@intrapro отправляю в топик (wled/b3ccba/v) : <?xml version="1.0" ?><vs><ac>255</ac><cl>127</cl><cl>255</cl><cl>0</cl><cs>0</cs><cs>0</cs><cs>0</cs><ns>0</ns><nr>1</nr><nl>0</nl><nf>1</nf><nd>60</nd><nt>0</nt><fx>10</fx><sx>128</sx><ix>128</ix><fp>0</fp><wv>0</wv><ws>0</ws><ps>0</ps><cy>0</cy><ds>WLED</ds><ss>0</ss></vs>
и нету никакой реакции, хотя с єтого топика приходит такое сообщение меняется только (<fx>10</fx>).
-
@amgstone Попробуйте из сценария другую команду, чтобы убедиться, что сообщения принимаются.
Например,
topic:'wled/80da2c/col', message:'#ff0000' - переключение в красный цвет
-
Пользователь @intrapro написал в Плагин MQTT:
#ff0000
13.04 11:41:50.692 IH: plugin command { unit: 'mqttclient1', command: 'publish', data: { topic: 'wled/80da2c/col', message: '#ff0000' }, type: 'command' }ничего не поменялось

-
@amgstone А из бокового меню переключается?
Тогда нужно сравнить, с чем разница по сравнению с боковым меню