Сценарии - новая версия API
-
@intrapro, а можно привести примеры как они выглядят? Я вот себе представляю работу так - сообщение всплыло, если юзер нажал на него, то оно ушло, либо произошел переход на нужную мнемосхему. Если сообщений несколько, то текущее ушло, появилось предыдущее и т.д. При этом в зависимости от критичности сообщения имеют разный цвет текста/фон.
-
@Alex_Jet, для алерта можно настроить - требует он подтверждения или нет.
Если подтверждение не требуется - алерт уходит, если событие завершено.
Если требуется - будет висеть, пока оператор не подтвердит, также фиксируется, кто подтвердил. Да, цвет зависит от уровня - предупреждение или авария.
Переход на мнемосхему планируется сделать, пока не реализовано.Если сообщений несколько - при закрытии появляется предыдущее. Также общее количество алертов выводится в виде индикатора.
Для экрана настраивается - будут на нем выводиться алерты или нет.Сейчас механизм алертов завязан не на сценарии, а напрямую на изменение состояния устройств.
-
Коллеги, тут делал в расписании задание на групповое выключение и обратил внимание, что зоны не фильтруются в зависимости от уровня. Не проверил, но скорее и уровни не фильтруются в зависимости от системы.
ИМХО, логика должна быть такой:- Выбираем систему
- В уровнях отображаются только те, на которых есть устройства данной системы
- В зонах отображаются только те, которые есть на этом уровне
Если систему не выбираем, то отображаются все уровни.
Если не выбираем уровни, то отображаются все зоны.
И т.д.
-
@Alex_Jet
Вы правы, сейчас каждый параметр независим. Если фильтруется по зоне, то уровень в результирующем фильтре ни к чему. Короче, свобода творчества для пользователя
-
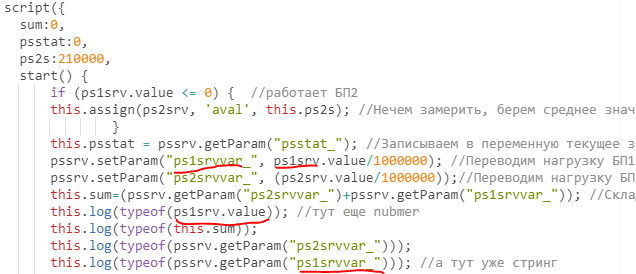
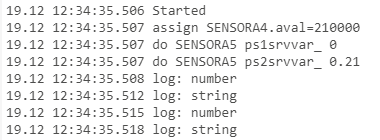
Коллеги, никак не разберусь в ситуации. Есть код:


Почему-то во время выполнения setparam переменная становится текстовой... как с этим бороться?
-
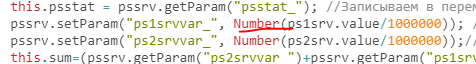
@homa заработало так:

не знаю насколько это верный путь
-
@homa, ноль получается в строку превращается?
Если работает, то путь верный
Можно при суммировании преобразовать аргументы :
this.sum = Number(pssrv.getParam("ps2srvvar_")) + Number(pssrv.getParam("ps1srvvar_"));
-
@intrapro да, ноль становится строкой) будем конвертировать в число) спасибо
-
@intrapro, а проблему когда остановленные сценарии (Рабочие сценарии) восстанавливаются после перезагрузки iH так и не победили???
-
подскажите как можно
this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':1;p200;'+jalusi.getParam('point_open')+':0'});как можно получить обратную связь, тоесть узнать статус канала после завершения паузы.
или нужно создать виртуальное устройство которое будет поддерживать управление 2 реле (каналы), каждый из которых изменяет статус на время работы мотора. У меня роллеты которые подключены к мегаД, на открытие и закрытые используется отдельные реле, срабатывают реле только когда жалюзи закрываются или открываются, в остальное время статус реле открытое (0).
-
@amgstone, у Вас просто не верное решение используется - вы передаете полную команду с сервера на MegaD. Но MegaD конечно это отрабатывает, правда есть оговорки по этому поводу. Однако сам сервер iH может выдержать любую паузу! Поэтому стоит сделать так:
//В основном цикле this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 0.200, "Stop_Jalusi"); //Функция остановки жалузи Stop_Jalusi() { this.pluginCommand({ unit:"megad3", command:{url:"/258/?cmd=" +jalusi.getParam('point_open')+":0", onResponse:[{id:"jalusi.getParam('point_open')",value:"OFF"}]} }); this.exit(); }onResponse - это как раз callback сработки канала (когда на команду контроллер отвечает Done), в данном случае - MegaD. Не особо понимаю что за дополнительный параметр у Вас - jalusi.getParam('point_open'), но в данном случае именно он примет значение OFF принудительно когда канал MegaD будет выключен.
Вообще для включения/выключения устройств я в некоторых сценариях применяю такую связку:
//Включаем устройство, если оно выключено и ждем изменение его состояния if(this.device.isOff()) { this.device.on(); this.addListener(this.device, 'Function') } //Эта функция запускается когда произошло изменение состояния устройства Function() { //Тут что-то делаем this.exit(); //Принудительно выходим из сценария чтобы завершились слушатели }
-
@Alex_Jet спасибо, сегодня попробую а то эти ролокасети это предпоследний минингит.
-
подскажите как можно сделать очередь отправки команд на MegaD, не могу добится чтобы на одной меге отрабатывали сразу 2 команды, посылаю 2 команды 1 останавливается а 2 начинает отрабатывать
/** * @name Новый мультисценарий * @desc * @version 4 */ const switch_1 = Device("ActorE","Switch"); const jalusi = Device("ActorD","Actor",[ {"name":"point_open", "note":"Пін відкриття", "type":"number", "val":15}, {"name":"point_close", "note":"Пін закриття", "type":"number", "val":16} ]); startOnChange([switch_1,jalusi]); script({ start() { if(this.isChanged(switch_1)){ this.onSwitch(); } if(this.isChanged(jalusi)){ this.onJalusi(); } }, onSwitch(){ switch(switch_1.value){ case 0: if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':1' }); this.startTimer("T1", 20, "Stop_Jalusi_up"); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 40, "Stop_Jalusi_up"); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 60, "Stop_Jalusi_up"); } break; case 1: break; case 2: if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 20, "Stop_Jalusi_down"); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 40, "Stop_Jalusi_down"); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 60, "Stop_Jalusi_down"); } break; } this.log('Жалюзі статус : '+switch_1.value+' '+jalusi.id); }, onJalusi(){ if(jalusi.isOn()){ if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 20, "Stop_Jalusi_up"); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 40, "Stop_Jalusi_up"); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1'}); this.startTimer("T1", 60, "Stop_Jalusi_up"); } }else{ if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 20, "Stop_Jalusi_down"); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 40, "Stop_Jalusi_down"); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1'}); this.startTimer("T1", 60, "Stop_Jalusi_down"); } } }, Stop_Jalusi_up() { if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':0', onResponse:[{id:"jalusi.getParam('point_open')",value:"ON"}]}); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':0', onResponse:[{id:"jalusi.getParam('point_open')",value:"ON"}]}); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':0', onResponse:[{id:"jalusi.getParam('point_open')",value:"ON"}]}); } }, Stop_Jalusi_down() { if(jalusi.id === "ACTOR7"){ this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_close')+':0', onResponse:[{id:"jalusi.getParam('point_close')",value:"OFF"}]}); } if(jalusi.id === "ACTOR8"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':0', onResponse:[{id:"jalusi.getParam('point_close')",value:"OFF"}]}); } if(jalusi.id === "ACTOR9"){ this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':0', onResponse:[{id:"jalusi.getParam('point_close')",value:"OFF"}]}); } } });
-
@amgstone, очередь отправки команд на контроллер формирует плагин, команды отправляются последовательно по мере поступления. У Вас не работает управление двумя одновременно?
Посмотрите, что происходит в отладчике плагина.
-
Если кому будет интересно сценарий для роллет:
/** * @name Новый мультисценарий * @desc * @version 4 */ const switch_1 = Device("ActorE","Switch"); const jalusi = Device("ActorD","Actor",[ {"name":"point_open", "note":"Пін відкриття", "type":"number", "val":15}, {"name":"point_close", "note":"Пін закриття", "type":"number", "val":16} ]); startOnChange([switch_1,jalusi]); script({ start() { if(this.isChanged(switch_1)){ this.onSwitch(); } if(this.isChanged(jalusi)){ if(switch_1.value===1){ this.onJalusi(); } } }, onSwitch(){ switch(switch_1.value){ case 0: if(jalusi.isOff()){ if(global.get('jalusi_work')){ global.set('jalusi_count',global.get('jalusi_count')+1); this.log('Жалюзі статус : jalusi_count : '+global.get('jalusi_count')); this.startTimer("T1"+global.get('jalusi_count'), global.get('jalusi_time'), "Start_Jalusi_up"); global.set('jalusi_time',(global.get('jalusi_time')+28)); }else{ global.set('jalusi_work',true); this.log('Жалюзі статус : '+jalusi.id); global.set('jalusi_count',1); global.set('jalusi_time',28); this.startTimer("T11", 0.100, "Start_Jalusi_up"); } } break; case 1: global.remove('jalusi_work'); global.remove('jalusi_count'); break; case 2: if(jalusi.isOn()){ if(global.get('jalusi_work')){ global.set('jalusi_count',global.get('jalusi_count')+1); this.log('Жалюзі статус : jalusi_count : '+global.get('jalusi_count')); this.startTimer("T1"+global.get('jalusi_count'), global.get('jalusi_time'), "Start_Jalusi_down"); global.set('jalusi_time',(global.get('jalusi_time')+28)); }else{ global.set('jalusi_work',true); this.log('Жалюзі статус : '+jalusi.id); global.set('jalusi_count',1); global.set('jalusi_time',28); this.startTimer("T11", 0.100, "Start_Jalusi_down"); } } break; } }, onJalusi(){ if(switch_1.value===1){ if(jalusi.isOn()){ if(global.get('jalusi_work')){ global.set('jalusi_count',global.get('jalusi_count')+1); this.log('Жалюзі статус : jalusi_count : '+global.get('jalusi_count')); this.startTimer("T1"+global.get('jalusi_count'), global.get('jalusi_time'), "Start_Jalusi_up"); global.set('jalusi_time',(global.get('jalusi_time')+28)); }else{ global.set('jalusi_work',true); this.log('Жалюзі статус : '+jalusi.id); global.set('jalusi_count',1); global.set('jalusi_time',28); this.startTimer("T11", 0.100, "Start_Jalusi_up"); } }else{ if(global.get('jalusi_work')){ global.set('jalusi_count',global.get('jalusi_count')+1); this.log('Жалюзі статус : jalusi_count : '+global.get('jalusi_count')); this.startTimer("T1"+global.get('jalusi_count'), global.get('jalusi_time'), "Start_Jalusi_down"); global.set('jalusi_time',(global.get('jalusi_time')+28)); }else{ global.set('jalusi_work',true); this.log('Жалюзі статус : '+jalusi.id); global.set('jalusi_count',1); global.set('jalusi_time',28); this.startTimer("T11", 0.100, "Start_Jalusi_down"); } } } }, Start_Jalusi_up(){ jalusi.on(); this.log('Жалюзі статус : Start_Jalusi_up '+jalusi.id); switch(jalusi.id){ case "ACTOR7": this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':1;'}); break; case "ACTOR8": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1;'}); break; case "ACTOR9": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':1;'}); break; } this.startTimer("T2", 25, "Stop_Jalusi_up"); }, Start_Jalusi_down(){ jalusi.off(); this.log('Жалюзі статус : Start_Jalusi_down '+jalusi.id); switch(jalusi.id){ case "ACTOR7": this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_close')+':1;'}); break; case "ACTOR8": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1;'}); break; case "ACTOR9": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':1;'}); break; } this.startTimer("T2", 25, "Stop_Jalusi_down"); }, Stop_Jalusi_up() { global.set('jalusi_count',global.get('jalusi_count')-1); this.log('Жалюзі статус : Stop_Jalusi_up '+jalusi.id+' jalusi_count : '+global.get('jalusi_count')); switch(jalusi.id){ case "ACTOR7": this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_open')+':0;'}); break; case "ACTOR8": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':0;'}); break; case "ACTOR9": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_open')+':0;'}); break; } global.set('jalusi_work',false); if(global.get('jalusi_count')===0){ switch_1.setValue(1); } this.log('End Jalusi Up'); }, Stop_Jalusi_down() { global.set('jalusi_count',global.get('jalusi_count')-1); this.log('Жалюзі статус : Stop_Jalusi_down '+jalusi.id+' jalusi_count : '+global.get('jalusi_count')); switch(jalusi.id){ case "ACTOR7": this.pluginCommand({unit:'megad3', command:'/258/?cmd='+jalusi.getParam('point_close')+':0;'}); break; case "ACTOR8": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':0;'}); break; case "ACTOR9": this.pluginCommand({unit:'megad2', command:'/258/?cmd='+jalusi.getParam('point_close')+':0;'}); break; } global.set('jalusi_work',false); if(global.get('jalusi_count')===0){ switch_1.setValue(1); } this.log('End Jalusi Down'); } });
-
можно в блок схеме передать значение?
start() { mid.setValue([10011, 20]); // id 0 - 8, 10 - 13, 20 - 29, custom 10001 | vol 0 - standart, 10 - 100 } });
-
Подскажите как в блок схеме (http://joxi.ru/1A5JM43SDpdwbr) добавить возможность чтобы рас в сутку срабатывал вентилятор на определенное время даже если влажность не достигла заданой.
-
@amgstone
Отдельный скрипт и запуск его по расписанию.
-
Коллеги, переписываю сценарии под версию 4. И чтобы не сломать систему отопления) подскажите как правильно присваивать уставки температурным датчикам?
Сейчас это делается так - this.assign(dt, "defval", dt.nightTemp);
Сейчас нужно сделать вероятно dt.setpoint(dt.nightTemp)??? Или, скорее всего даже вот так: dt.setpoint( dt.getParam("ecoTemp") )???
-
@Alex_Jet
Совершенно верно, параметры в сценарии напрямую не доступны, нужно использовать getParam("имя параметра") / setParam("имя параметра", значение).Просто dt.setpoint - это значение уставки. Для уставки есть специальная команда setSetpoint (да, довольно коряво
 )
)
Другой вариант - любое свойство можно присвоить с помощью setParam.
Таким образом, есть два варианта:dt.setSetpoint( dt.getParam("nightTemp") )или
dt.setParam( "setpoint", dt.getParam("nightTemp") )